Documentation
Aoxio - SaaS Multi-Business Appointment Booking Software
Thank you so much for purchasing our item from Codecanyon.
- Published: 10 July 2021
- Author: Codericks
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
This installation process should take no more than 10 minutes if followed and done correctly.
Watch a video tutorial on how you can install the script with a cPanel based hosting.
or follow these steps
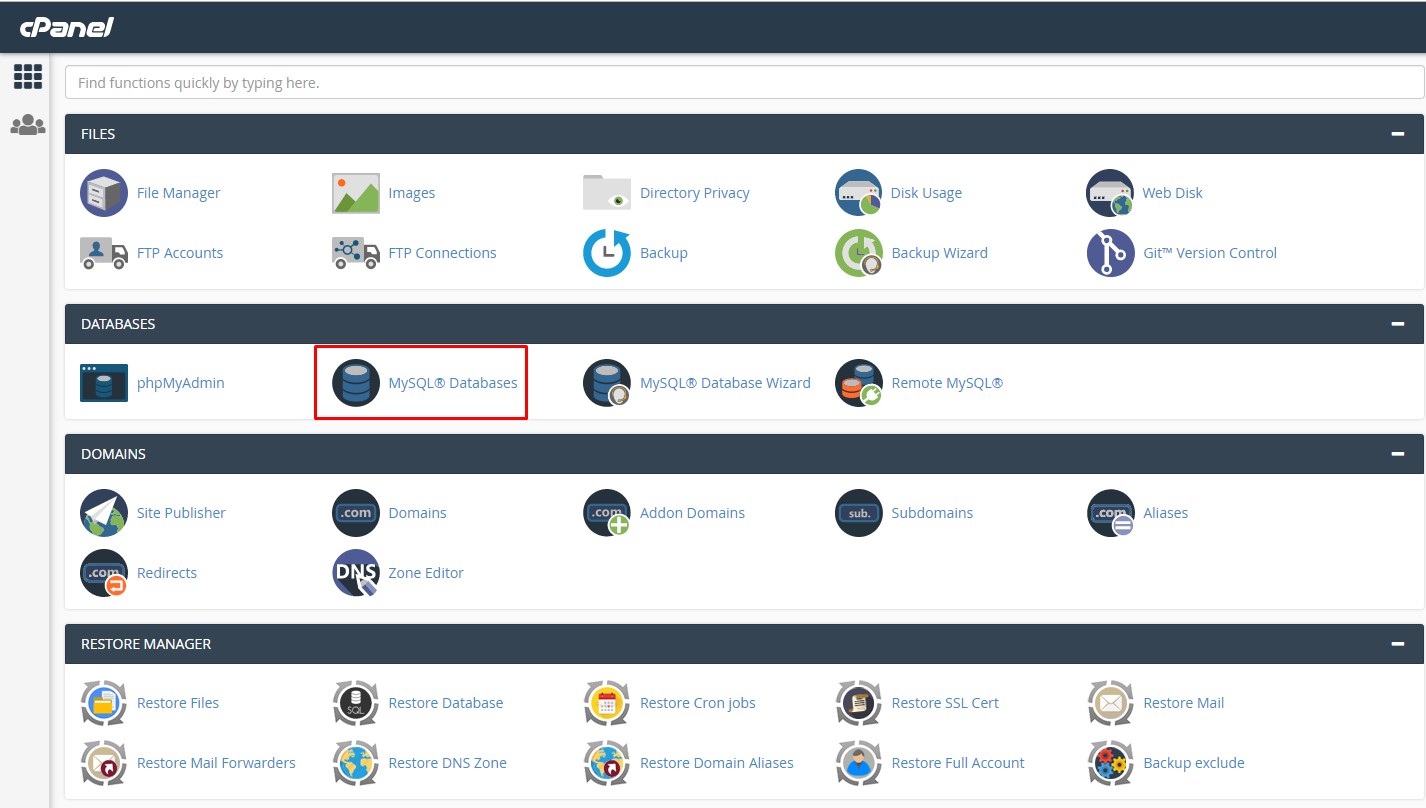
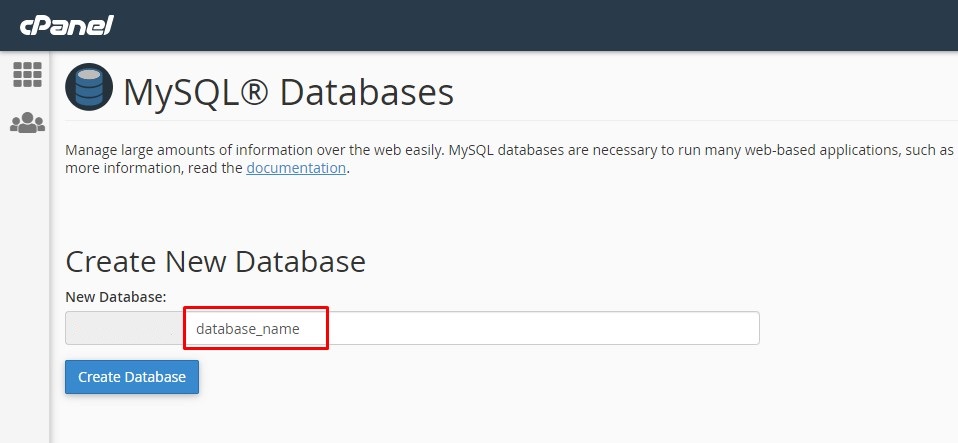
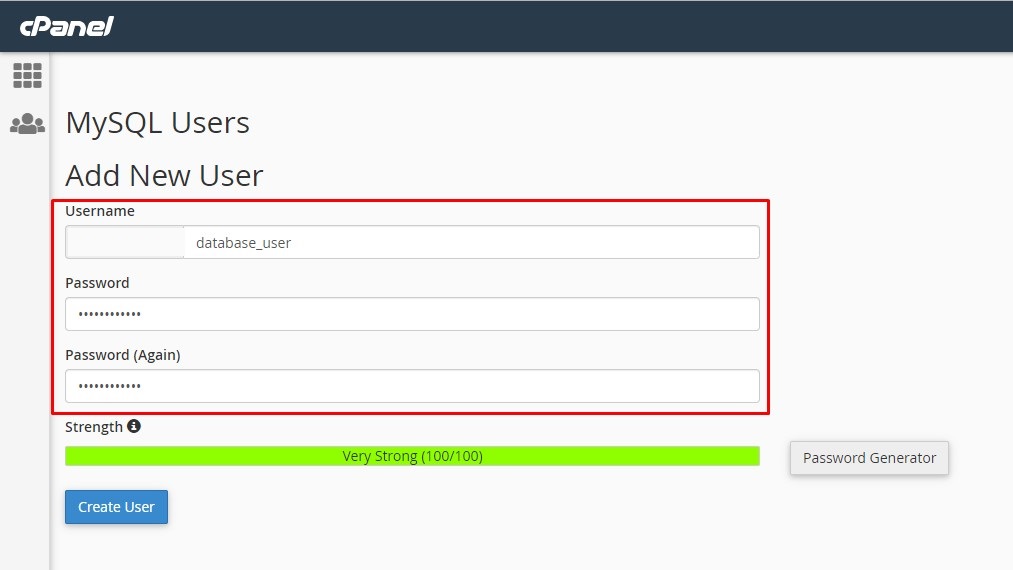
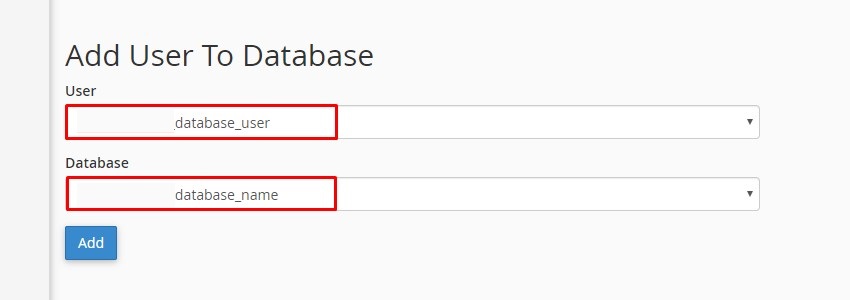
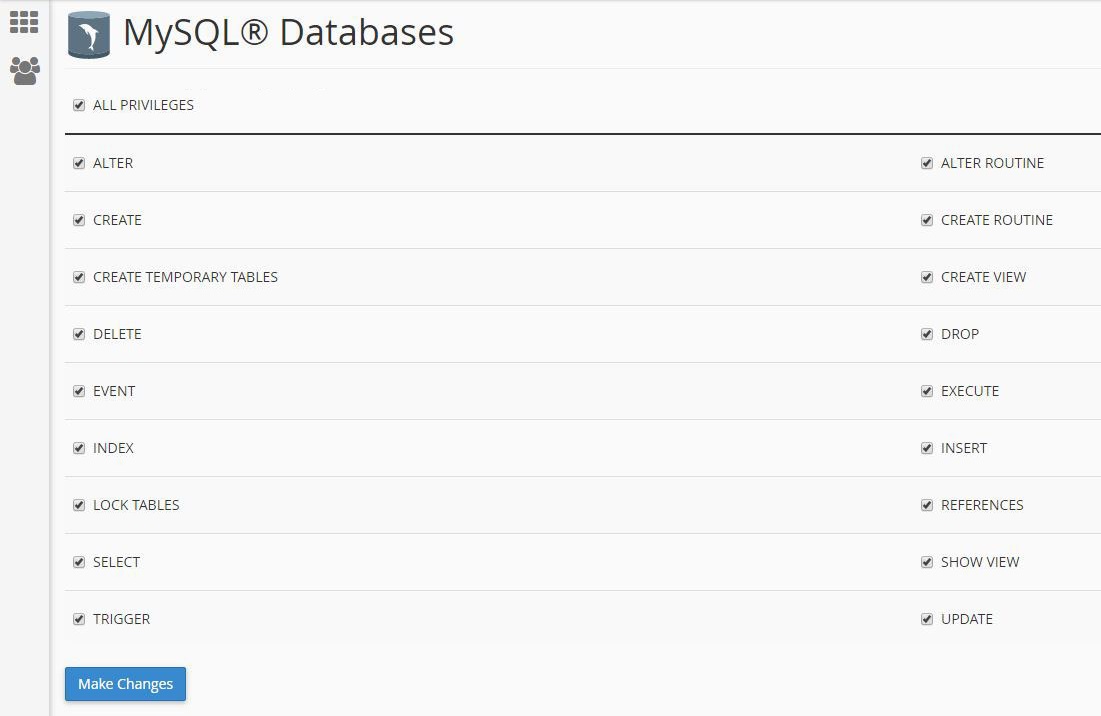
1. Prepare the Database
2. Upload Script
- Upload script files to your host (The script can be uploaded either on a subdomain, domain or subfolder, depending on your needs.)
3. Start Installation
- Start the installation process add /install after your domain path. (ex: https://yourdomain.com/install)
- Follow the steps in the installation process
After installation, if you get "404 Not Found" to click any link of your site, please re-upload only the .htaccess file on your project root folder
Quick Start
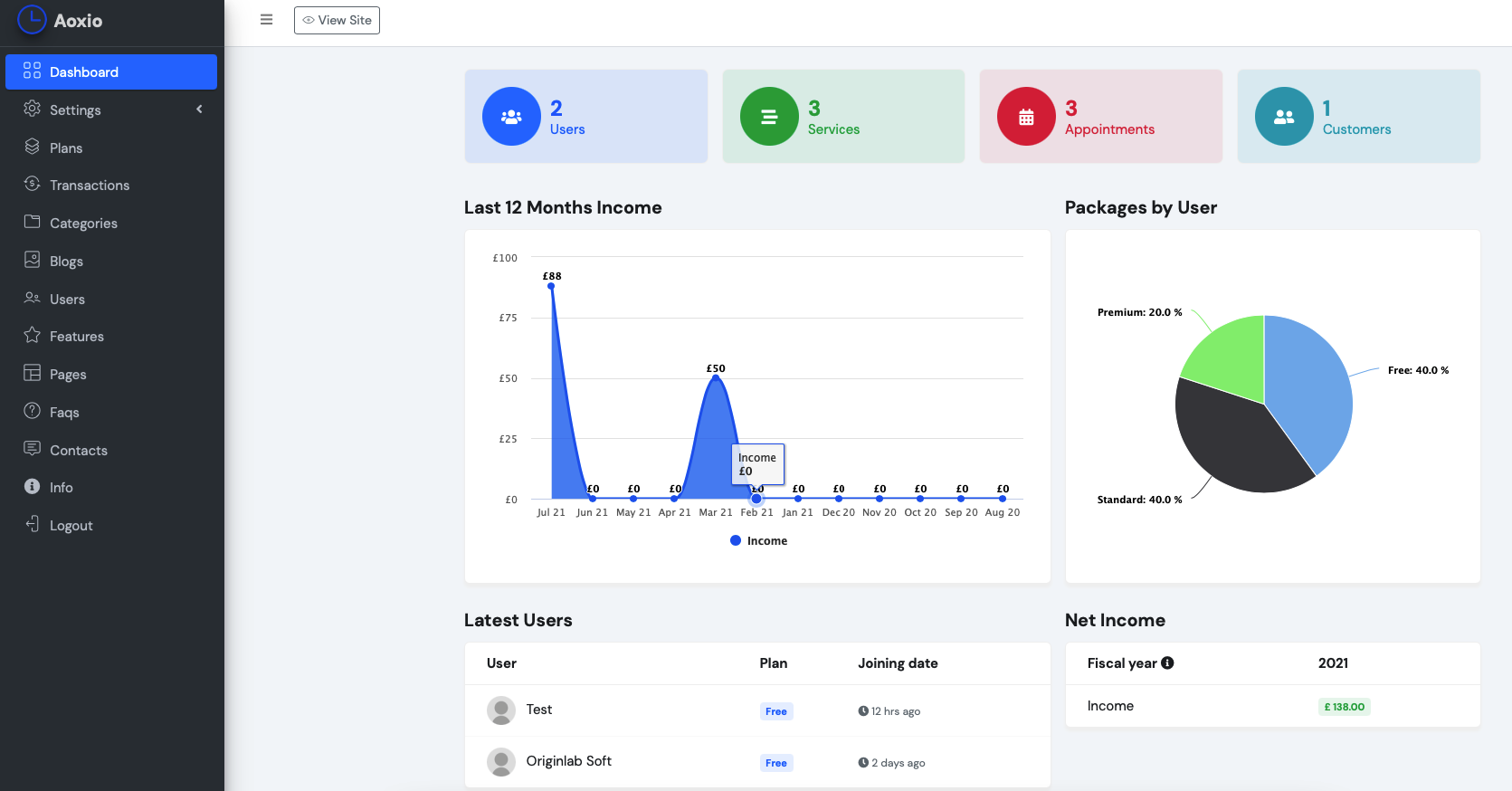
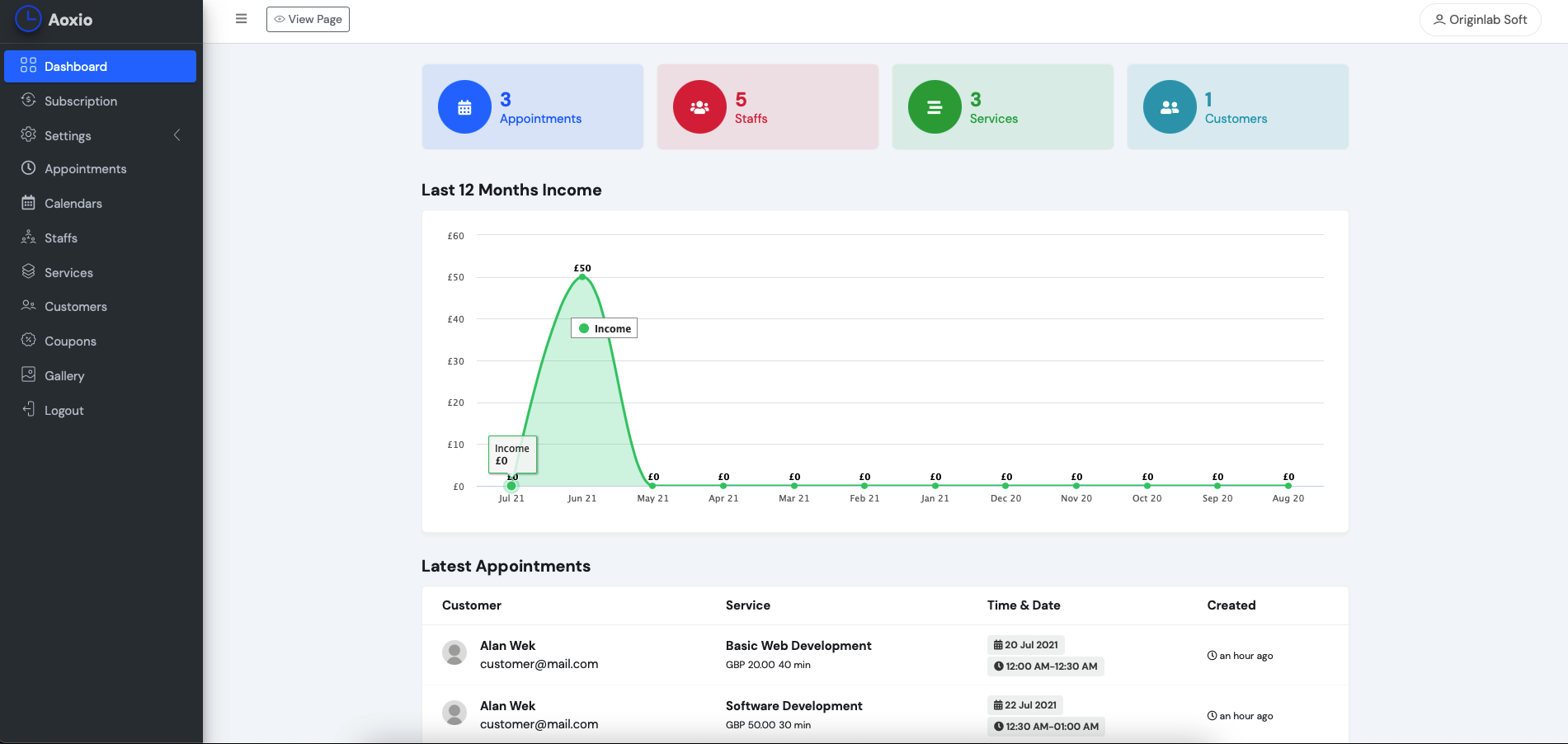
After run project, you will be see the login page like this.
For access use this: www.domain.com/login
Admin
✓ Change Admin Password: If you want to change Admin password you should go to "Change Password" section from left sidebar and change the password.
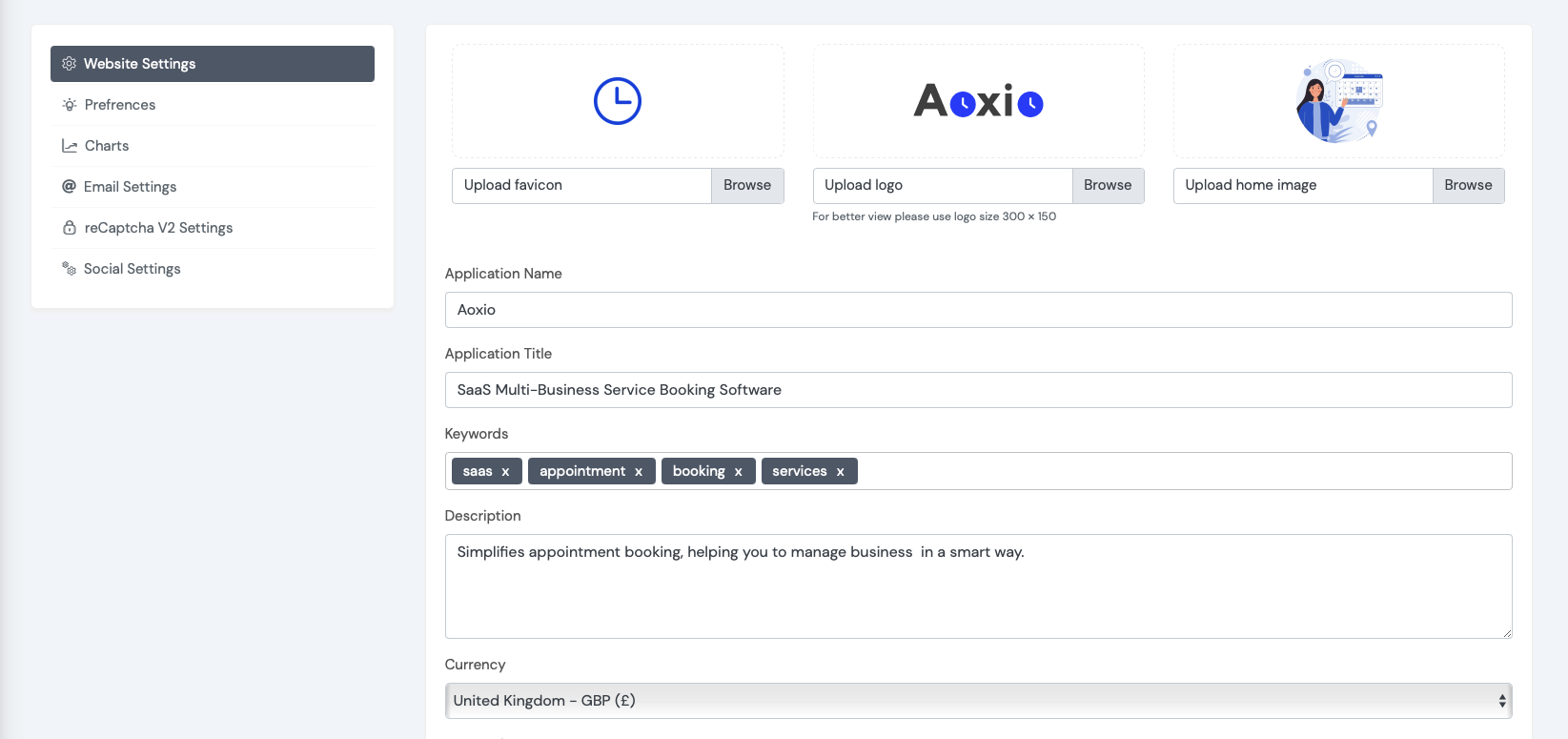
✓ Manage Website Settings: If you want to add your site name, title, email, phone, about, logo, favicon, emails, currency & basic seo options, social links you need to go "Dashboard > Settings" section from left sidebar. you can manage all options here.
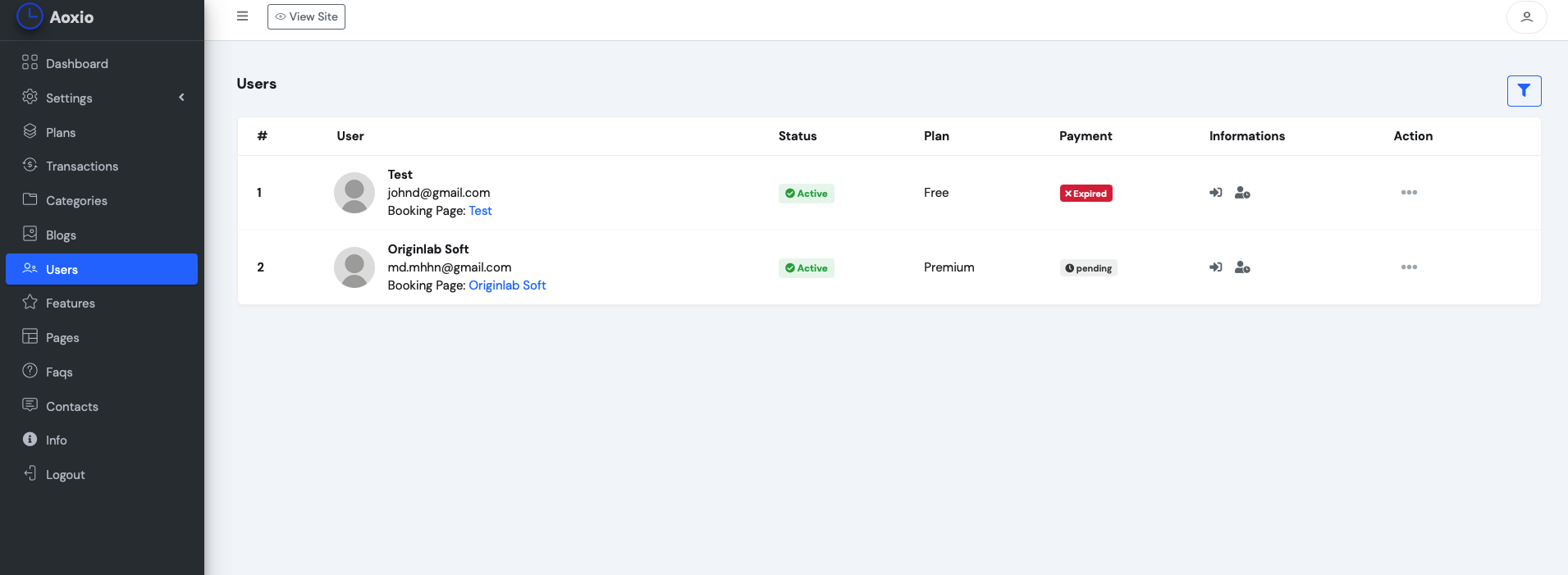
✓ Manage users: If you want to manage registered users you need to go "Dashboard > Users" section from left sidebar. you can manage all users here.
✓ Manage Site Features: If you want to manage your product services you need to go "Dashboard > Service" section from left sidebar. you can manage all option here.
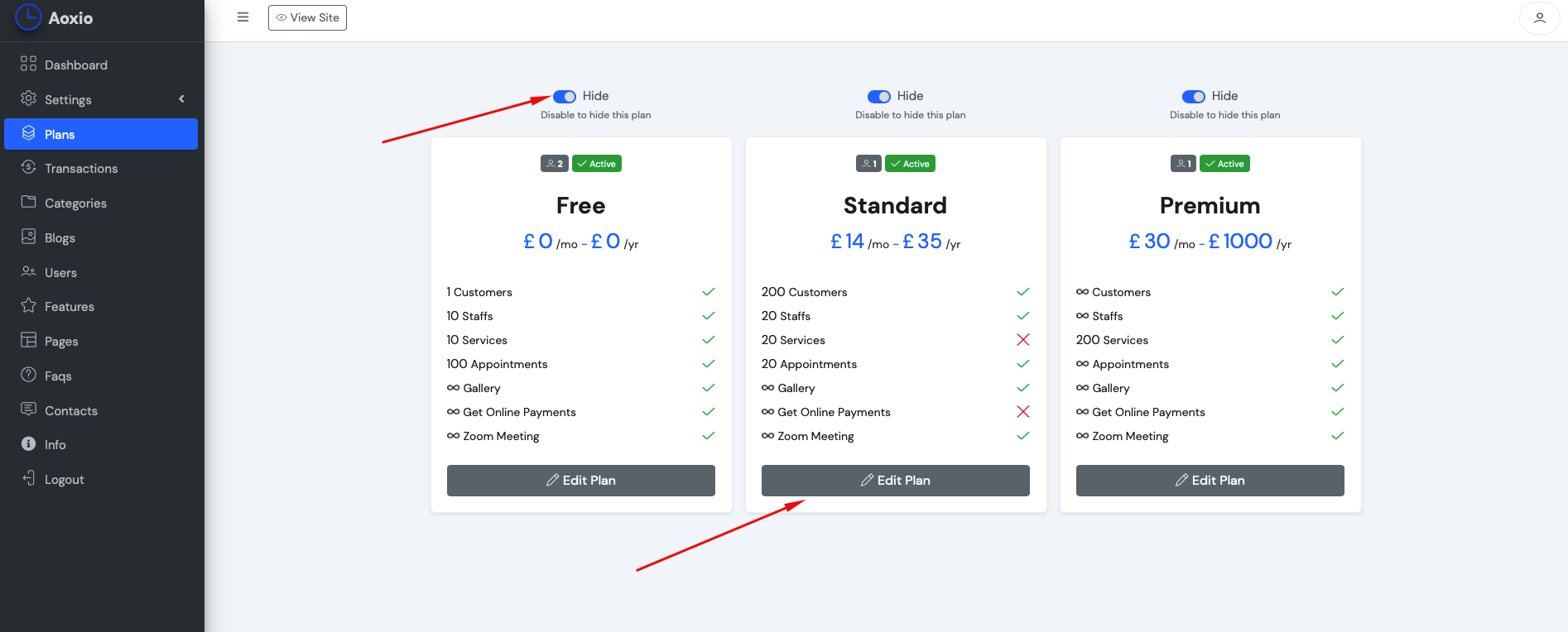
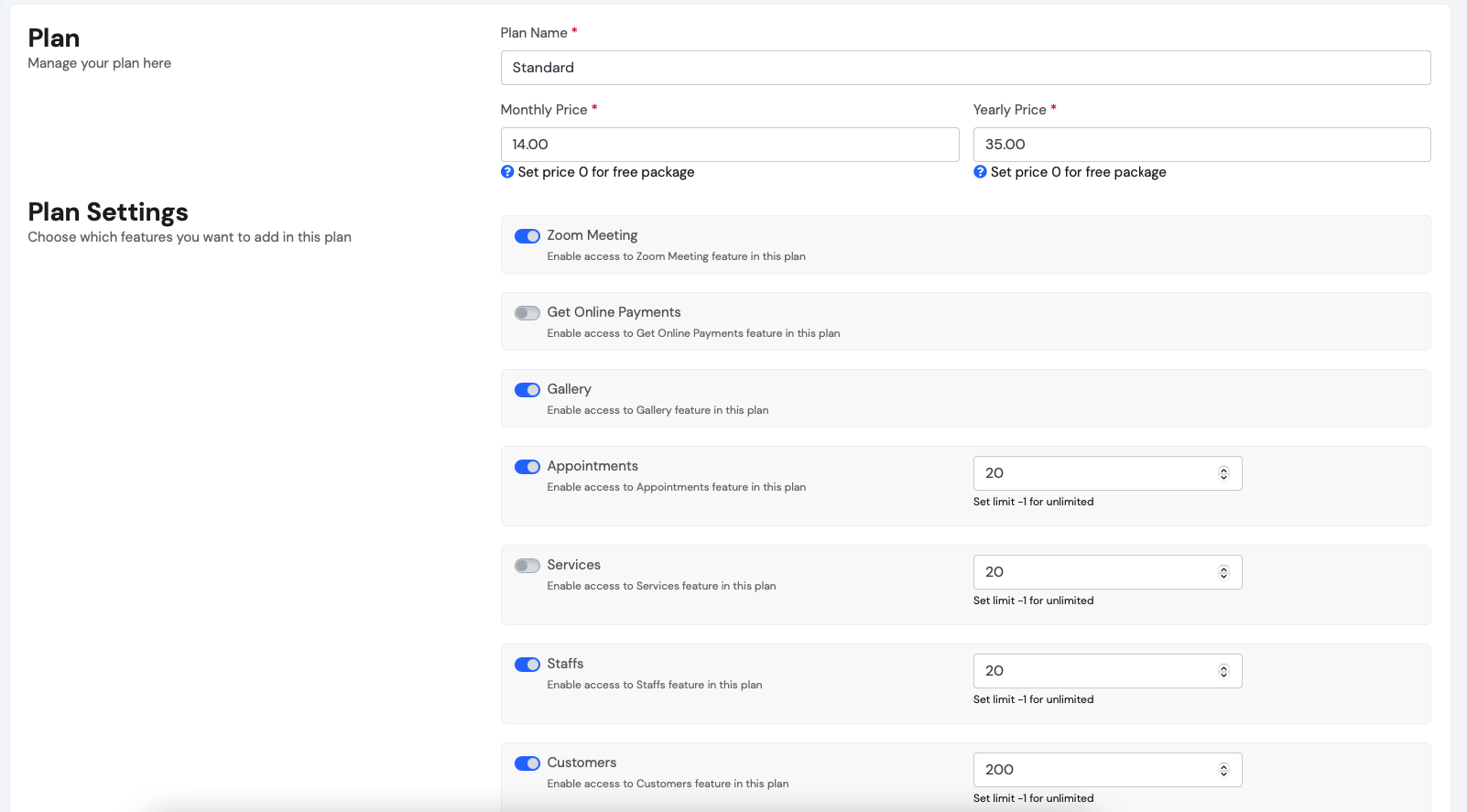
✓ Manage Plans & Assign Feature: If you want to manage your Plans & Features you need to go "Dashboard > Plans" section from left sidebar. you can also assign features to click the "Edit Plan" button manage features for this plan.
✓ Manage Blogs: If you want to add Blog first you need add Blog Category to go "Blog" section from left sidebar navigation and click on the "Add Category" options then you can add Category here in one page CRUD. And then Clink "Blog" section from left sidebar navigation to add "Blog".
Staff
When you create a staff or assign a staff for your services our system automatically generate a staff panel for this staff.
✓ Staff appointments: After login staff panel they can see their all appointments from left sidebar "appointments" sections
Customers
After booking an appointment customers are redirecting to their panel so see all appointment bookings.
Admin Panel

Manage Website Settings
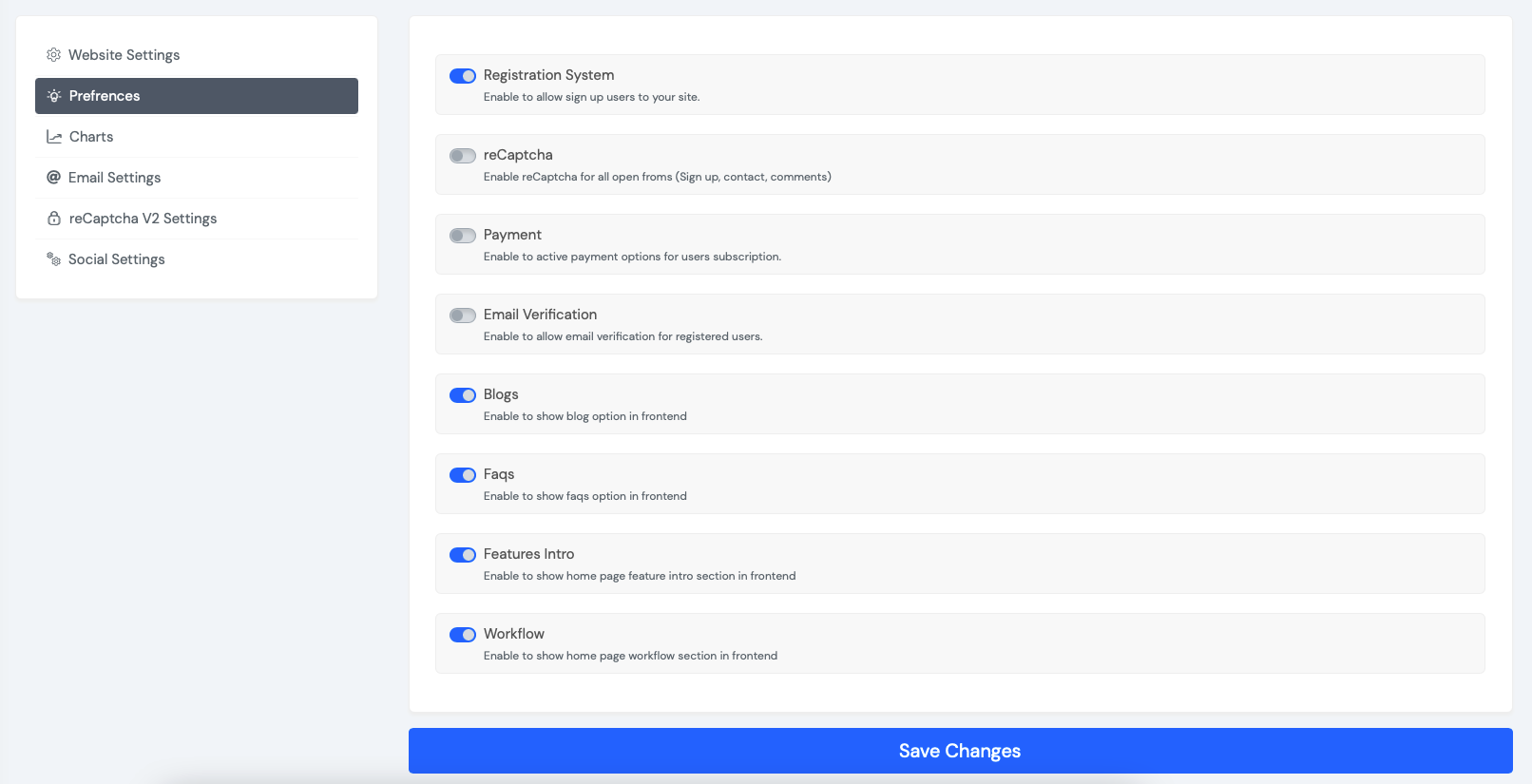
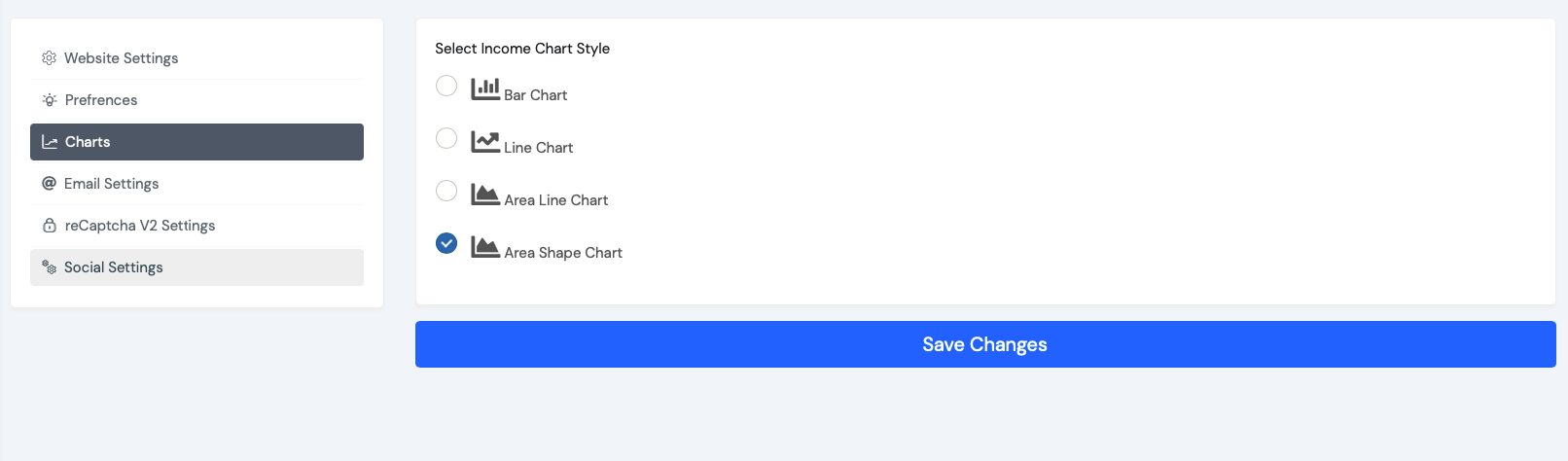
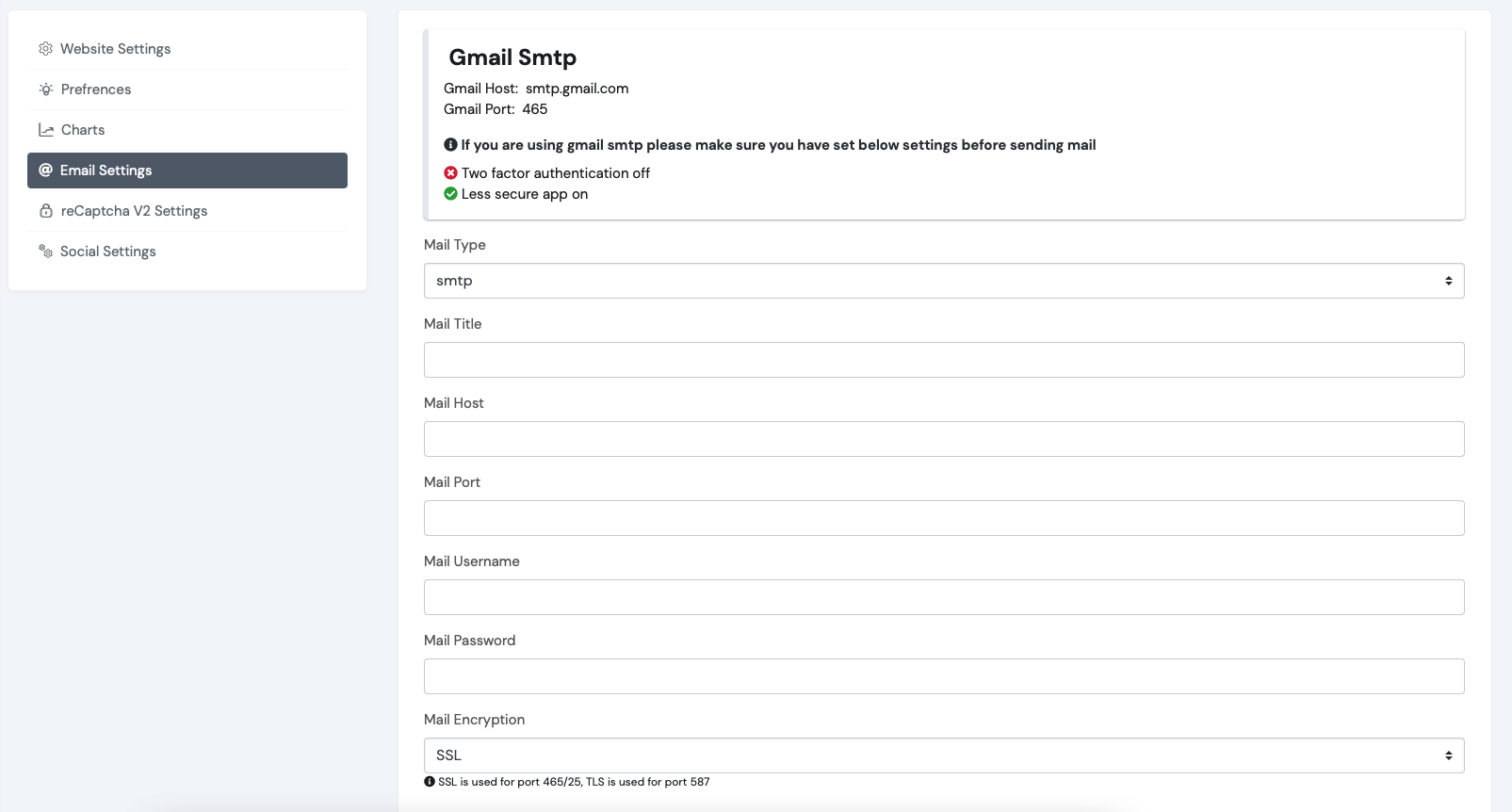
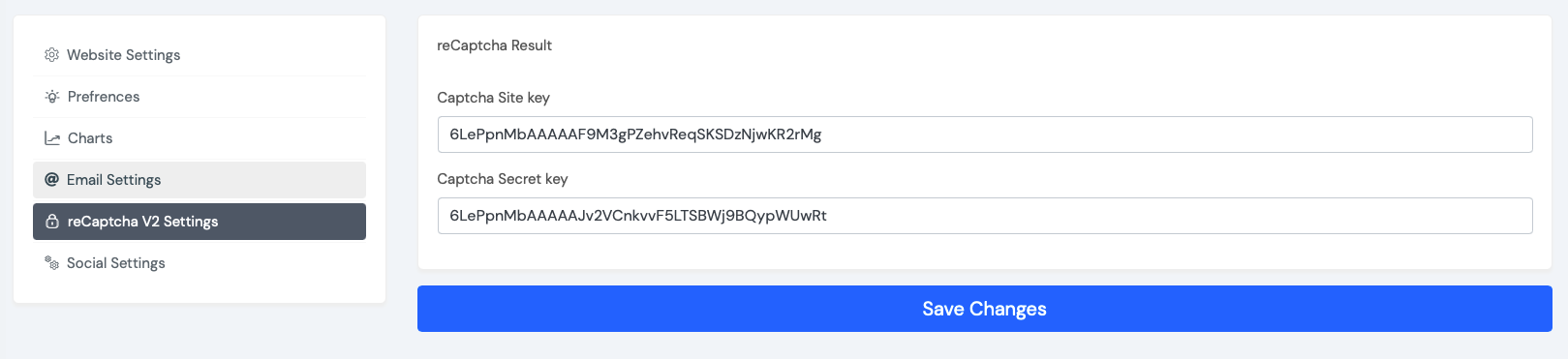
✓ Manage Website Settings: From left sidebar > Dashboard > Settings you can manage site name, title, email, phone, about, logo, favicon, emails, basic seo options, social links, SMTP emails, preferences & reCaptcha.





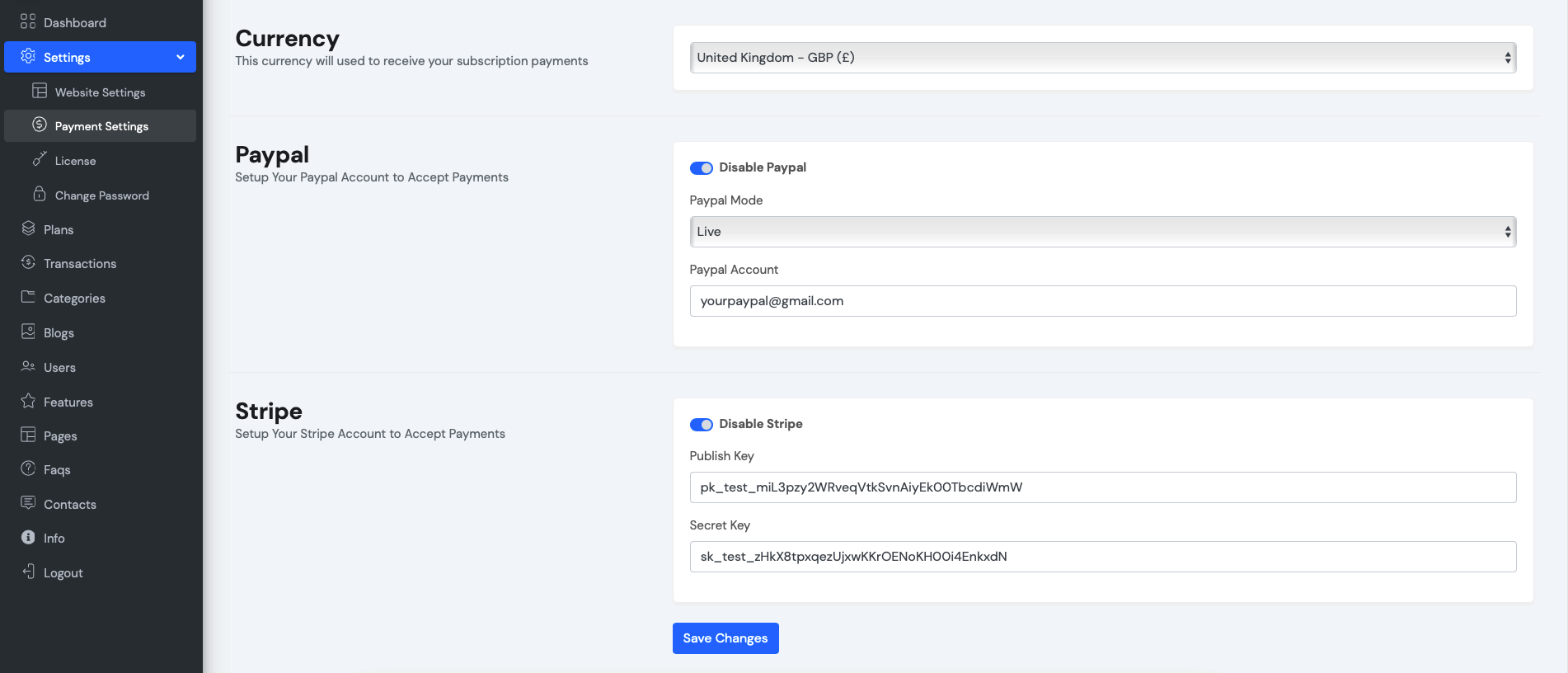
Payment Settings
Note: This feature is only available for extended license holders
✓ Payment Settings: From left sidebar > Dashboard > Payment Settings you can manage currency, paypal & stripe payment method. You can also receive offline payment from this sections.

Manage Users
✓ Manage Users: From left sidebar > Dashboard > Users you can manage all users here.

Manage Features
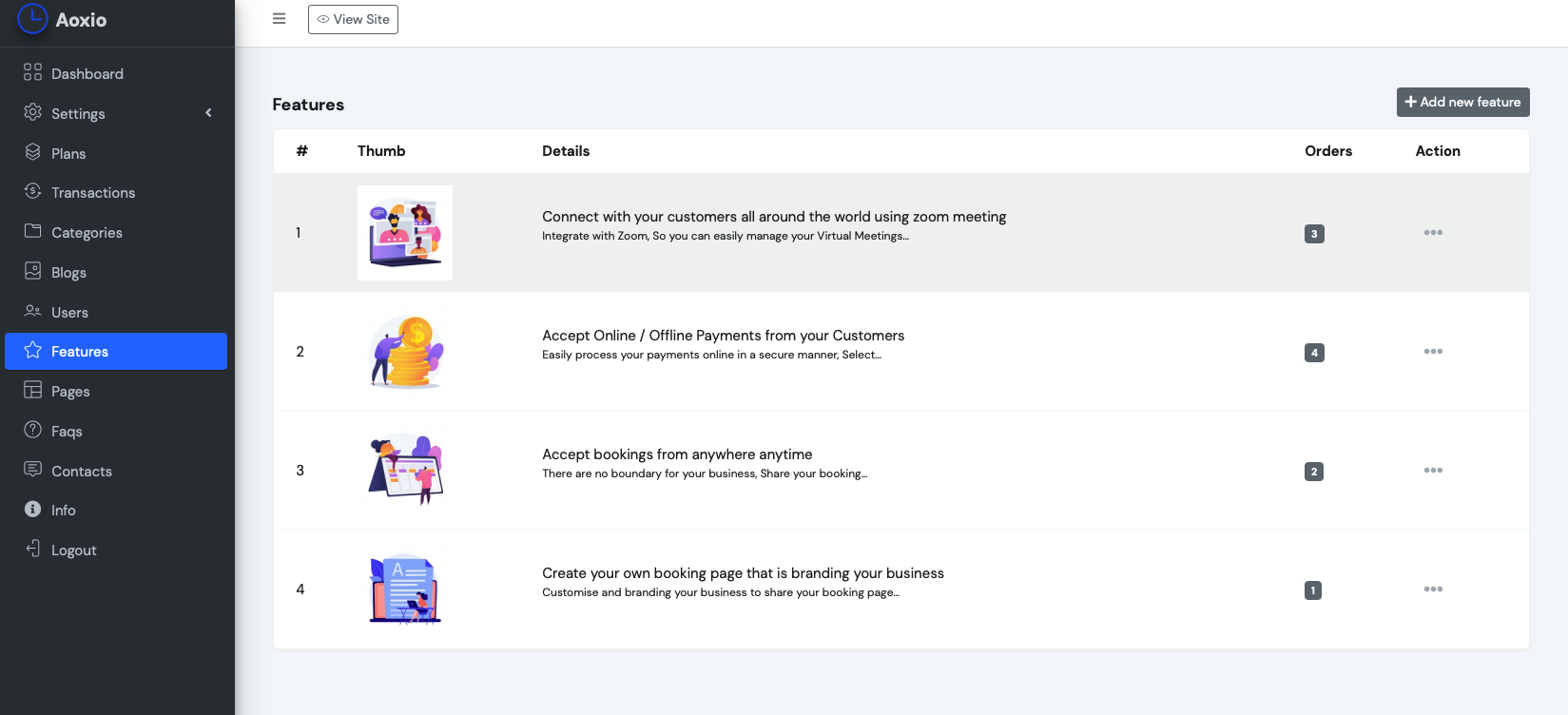
✓ Manage Features: From left sidebar > Dashboard > Features you can manage your product Features for home pages.

Manage Plans
✓ Manage Plans: From left sidebar > Dashboard > Plans you can manage your site packages & feature limits here.


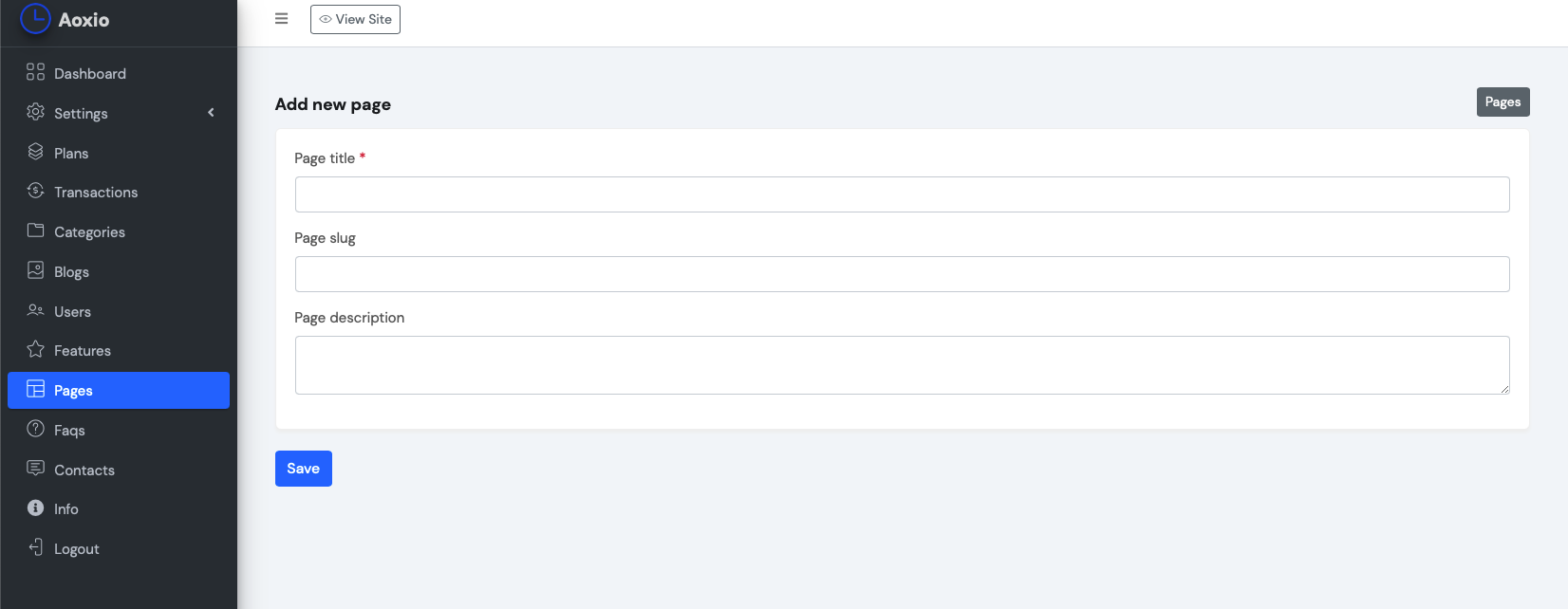
Manage Pages
✓ Manage Pages From Dashboard > Pages you can add, edit & Delete unlimited pages .

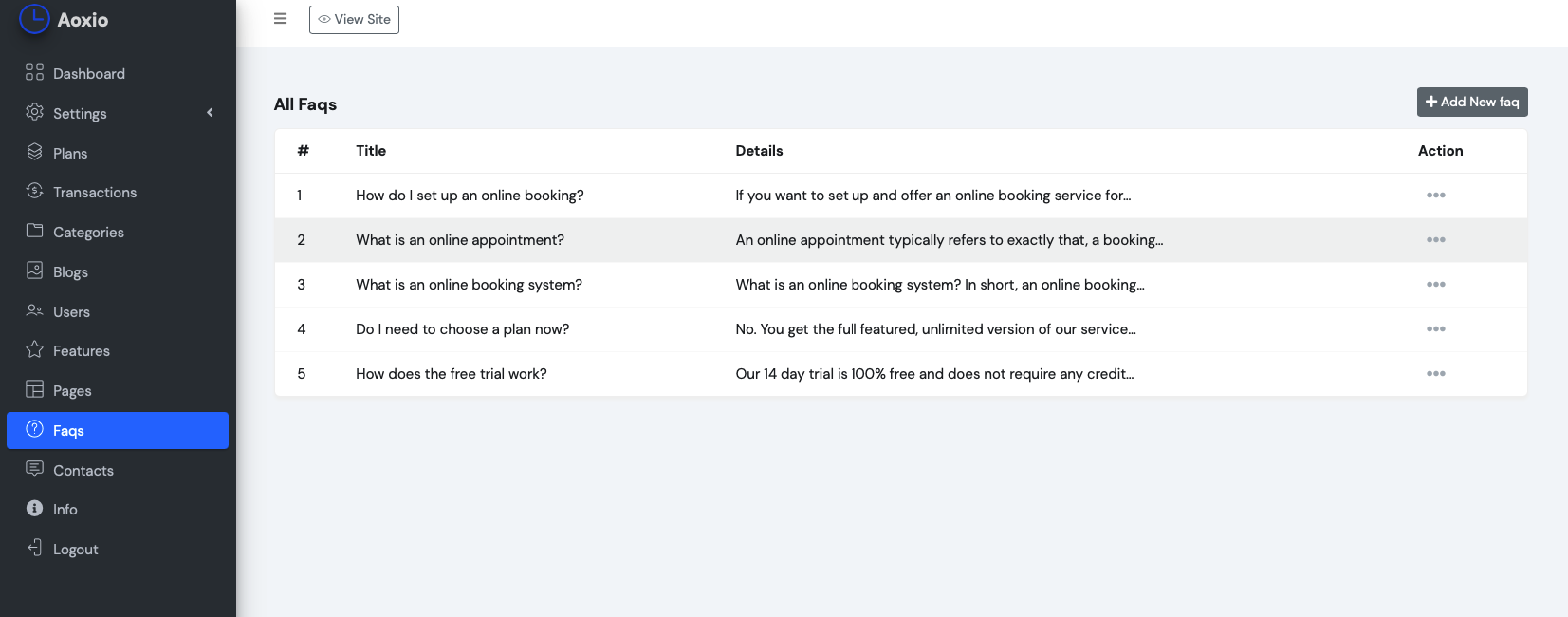
Manage Faqs
✓ Manage Faqs From Dashboard > Faqs you can add, edit & Delete unlimited Faqs .

Manage Blogs
'Blog' section from dashboard sideber you can add Blog Category from navigation.

✓ Add Blog: From Dashboard > Blog > Blog: you can Add, Edit, Delete, Activate or Deactivate Blog from this option.
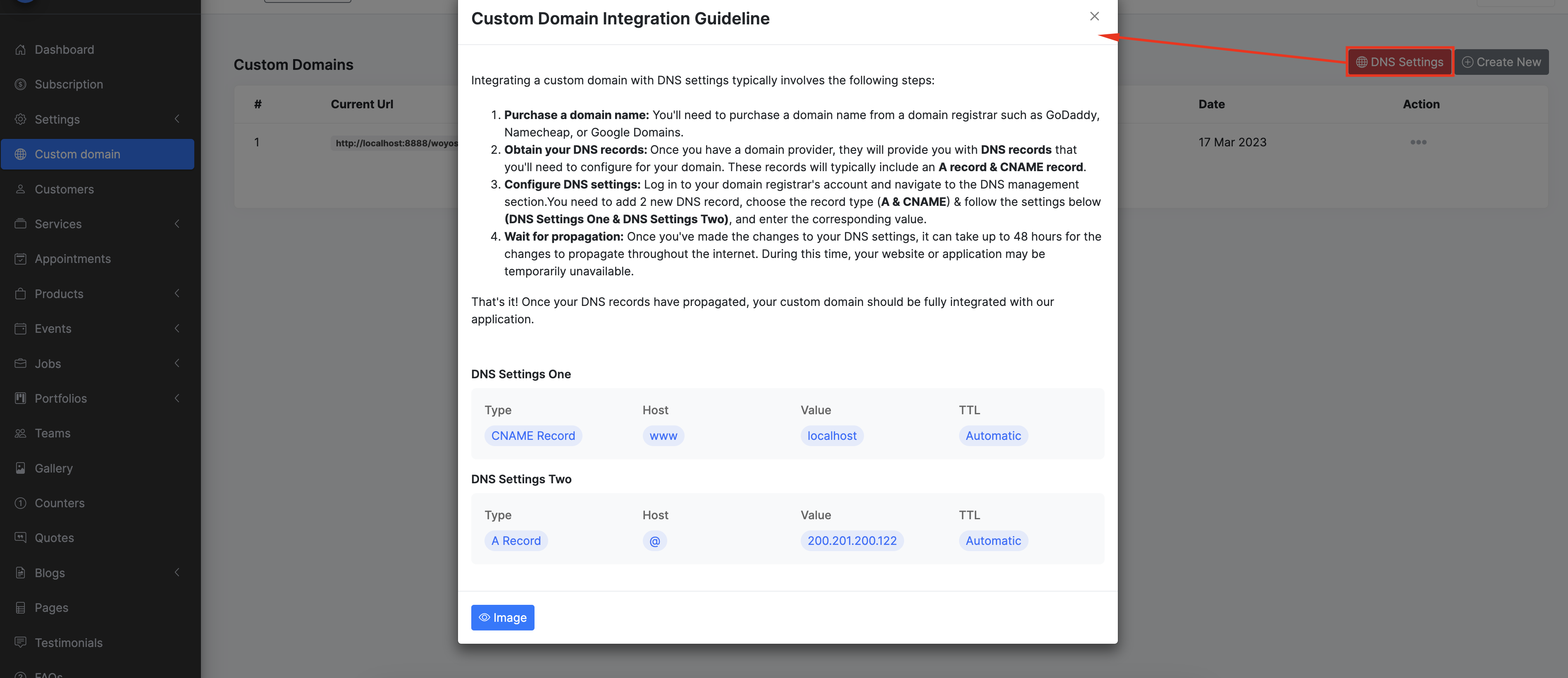
Custom Domains
Custom domain will allows your users to use their own domain name instead of the default domain url. This feature will provides your users to more control over their online identity and branding their business.
Step 1 (Admin): Login as a admin go to left sidebar > Plans Click Edit for each plan and enable the custom domain feature for each plan, now your users under these packages will access the custom domain feature
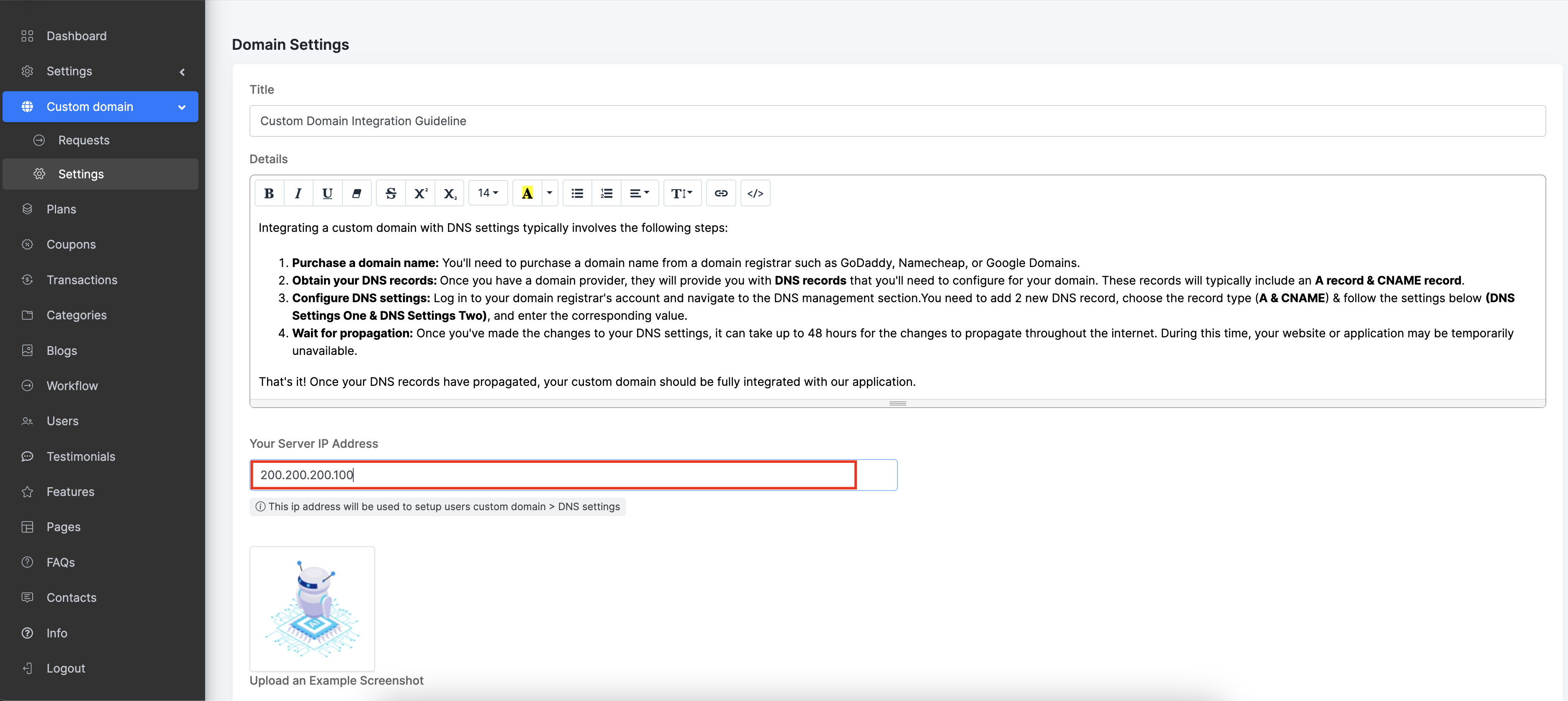
Step 2 (Admin): Now go to left sidebar > Custom Domain > settings Add your cPanel/Server IP address in this form

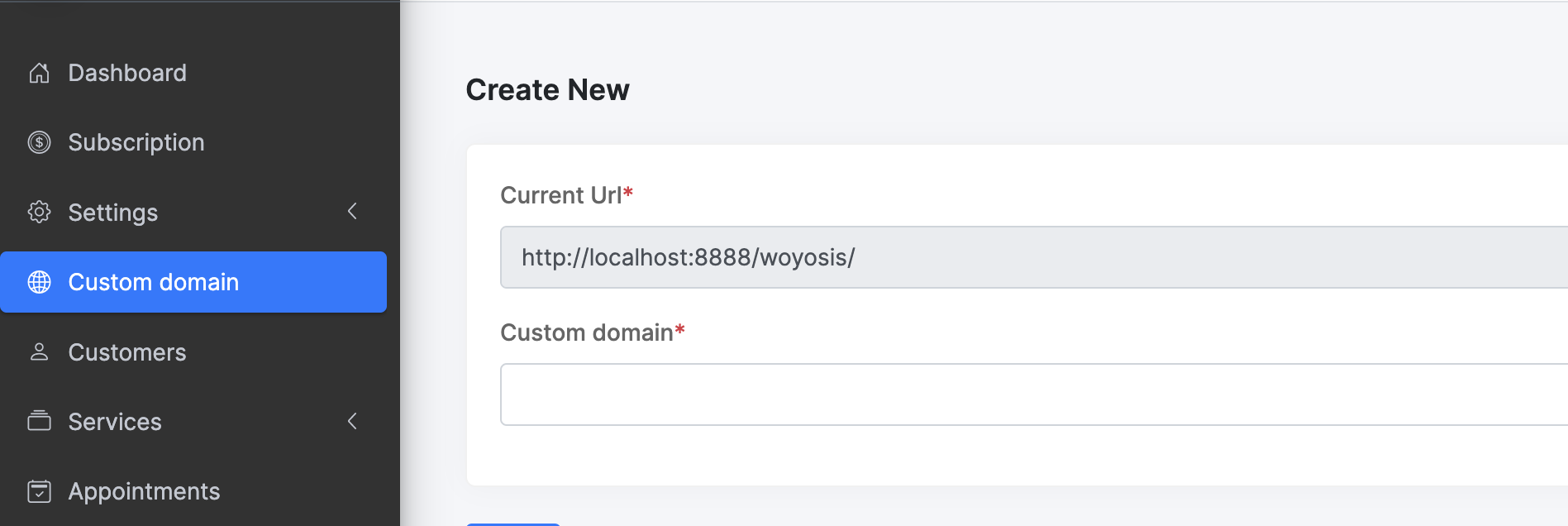
Step 3 (User): Login as a user go to left sidebar > Custom Domain Send a custom domain request to admin once user domain is approved by admin user will be able to use their own domain


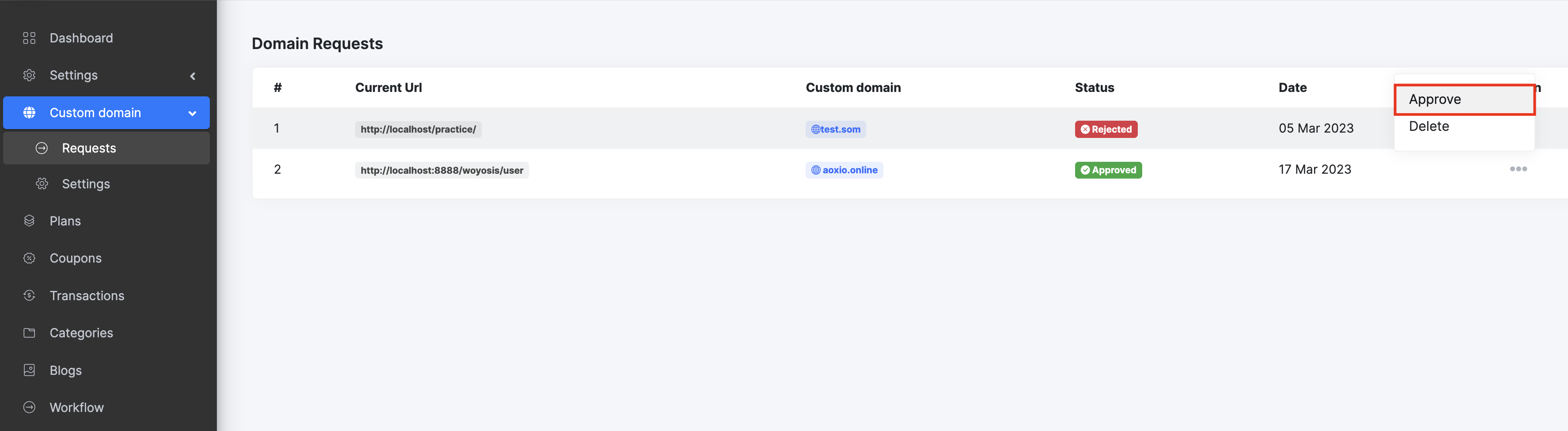
Step 4 (Admin): Login as a admin go to left sidebar > Custom Domain > requests There you will see all your users requesed domain, once yor approved your domain then this will be go for live

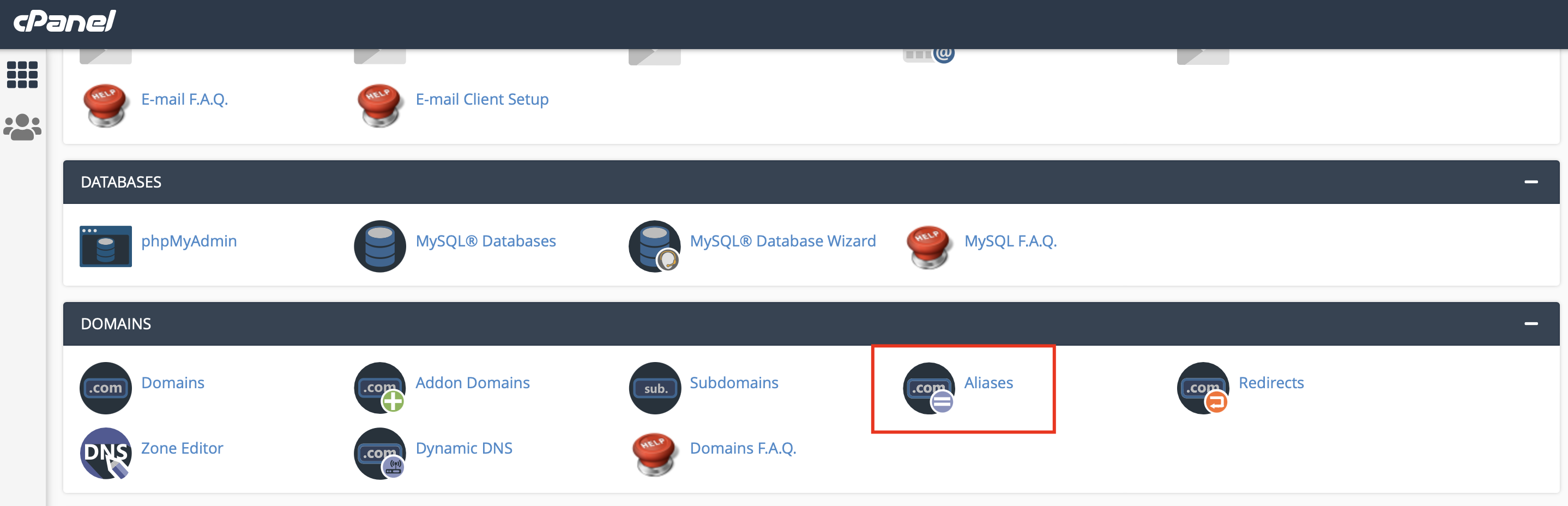
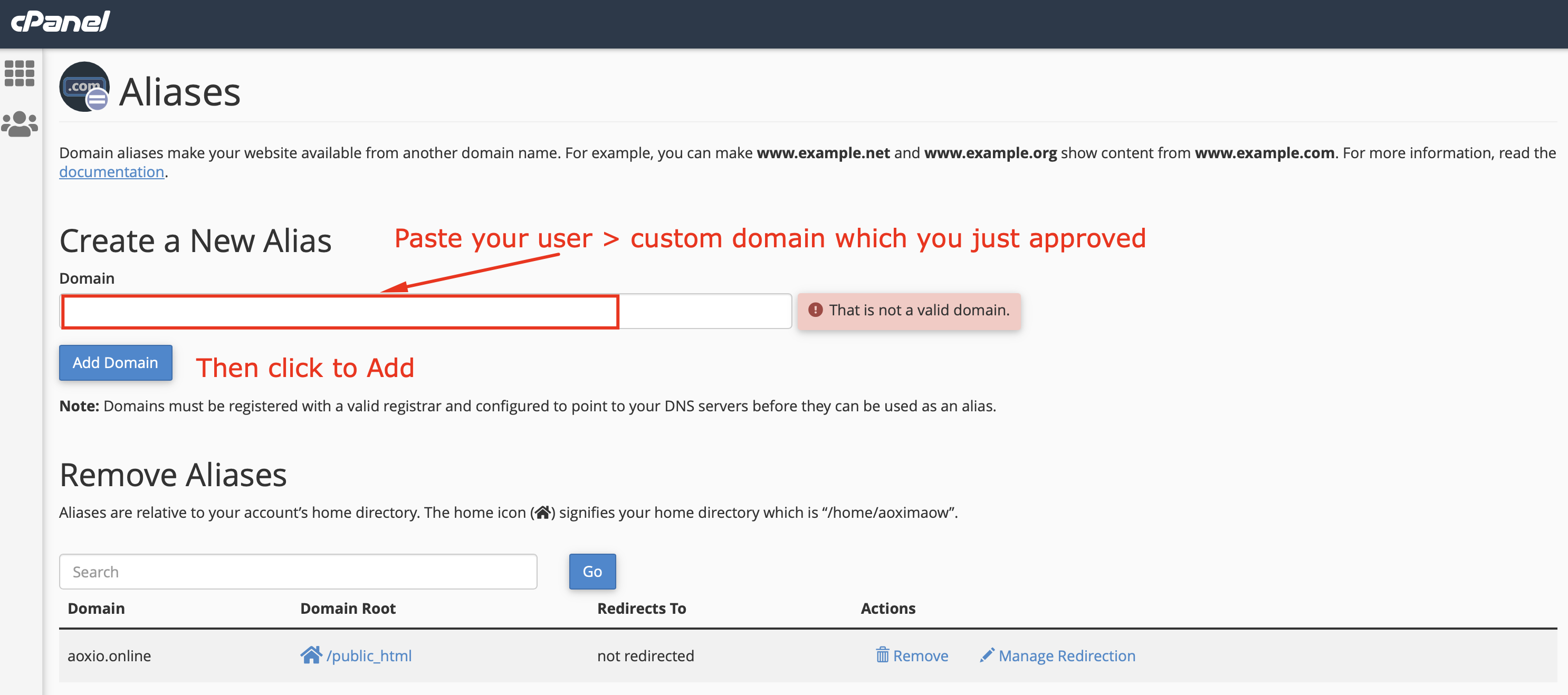
Step 5 (Admin): After approved custom domain request you need to add this user > custom domain as a Domain Aliases Please login to your server go to domains > Aliases section


Add Cron Jobs for expire payments
For auto check your expire payments for once a day you can set a cron job to manage this options. Follow the steps:
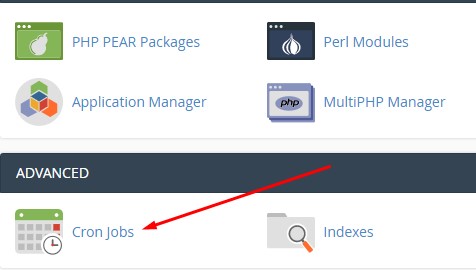
Step 1: Go to your Cpanel and click cron jobs.

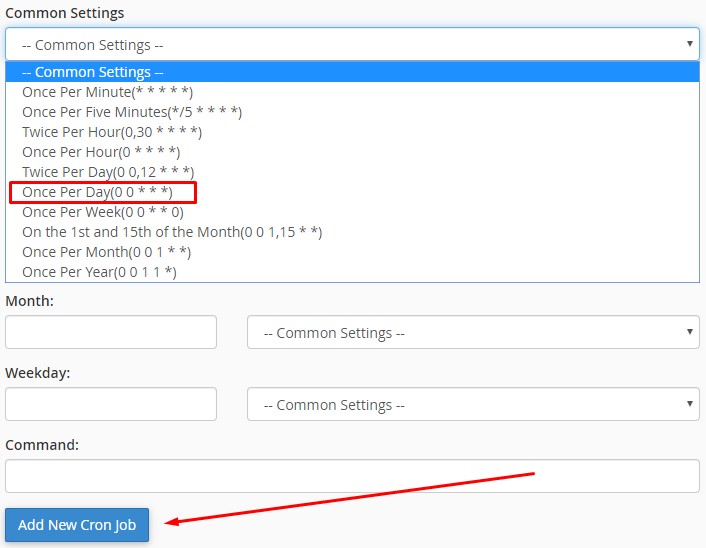
Step 2: Add new cron job.
Select an option.

Add below command to your cron command line:
wget http://yourdomain.com/cron/expire_payments
Click Add New Cron Job button.
User Panel

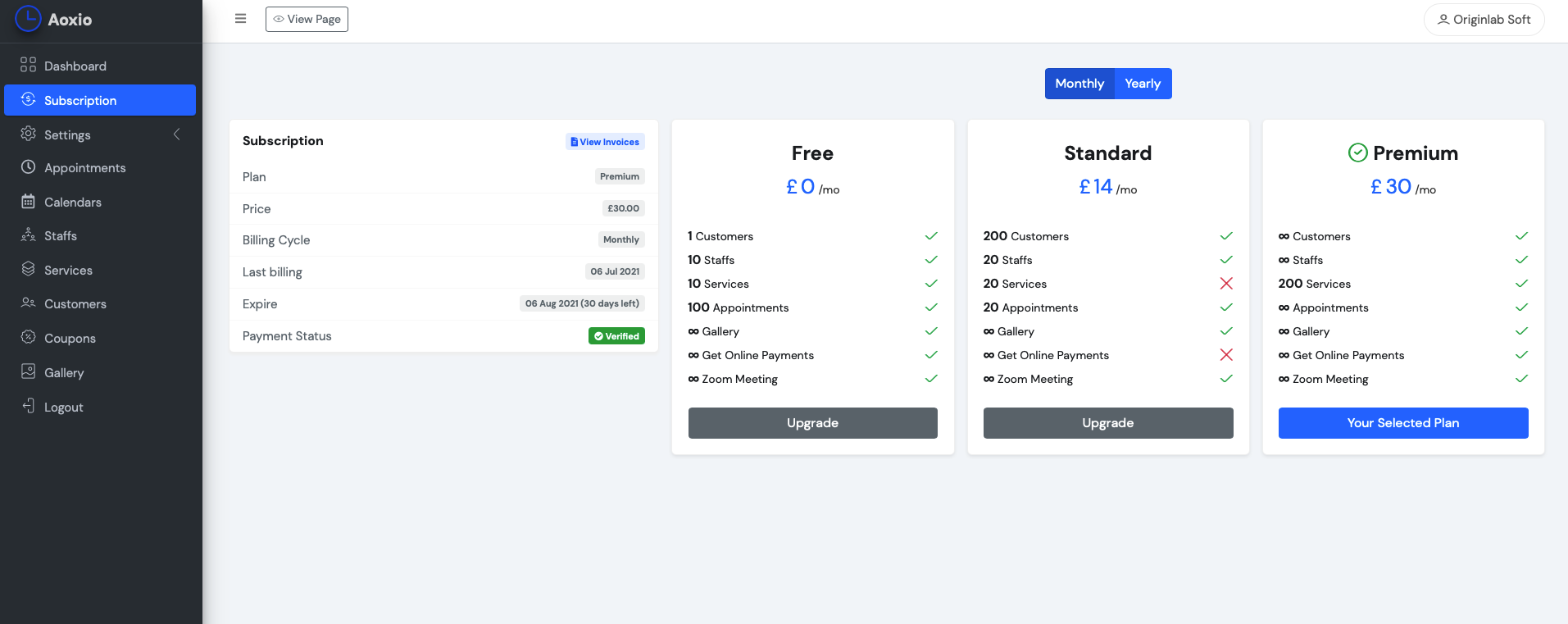
Subscriptions
'Subscriptions' section from dashboard sidebar you upgrade your plan from here to click select button from any plans.

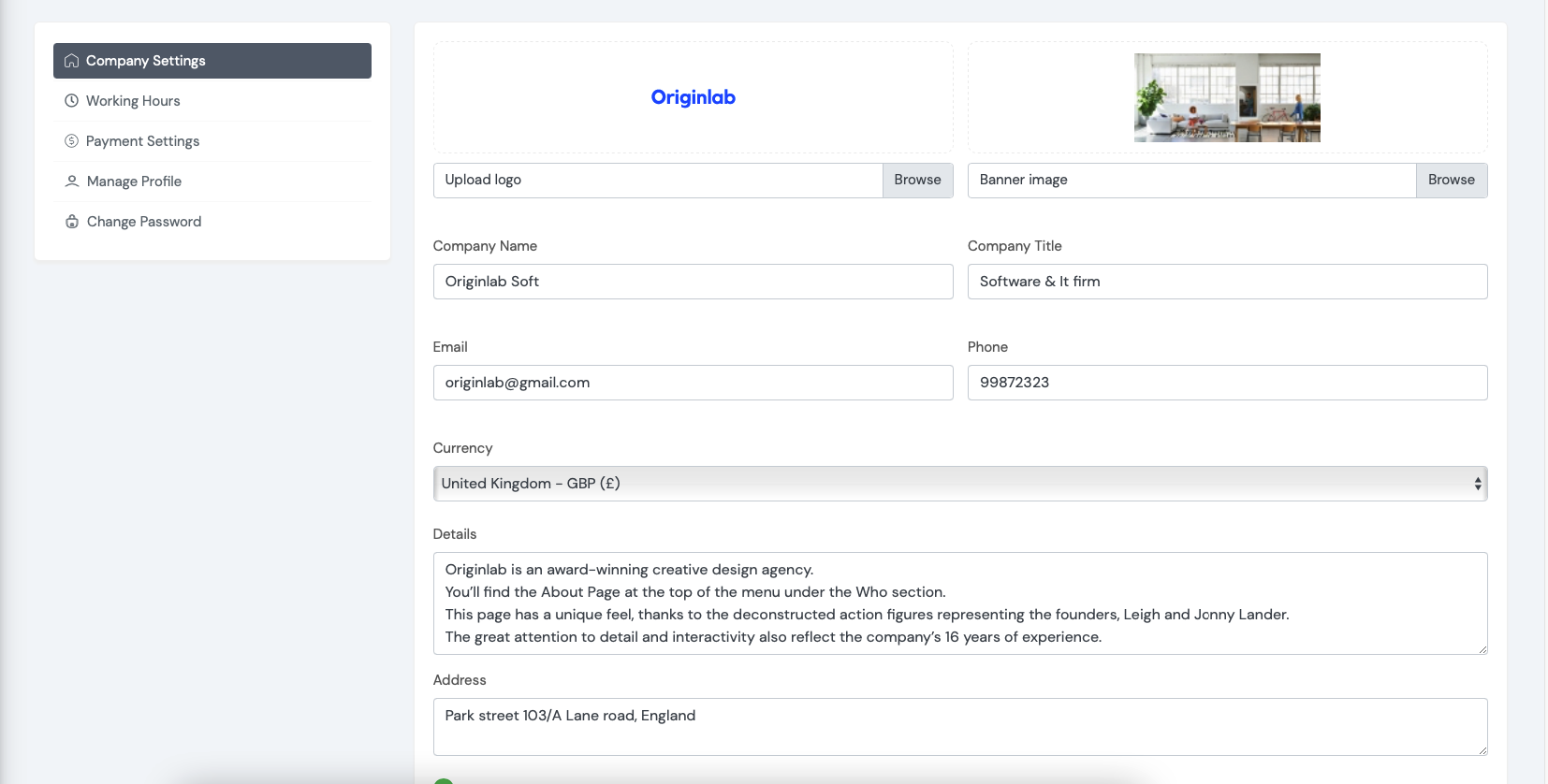
Manage Business
'Settings > Company Settings' section from dashboard sidebar you can add your own branding to set your own logo, business name, phone, address etc.

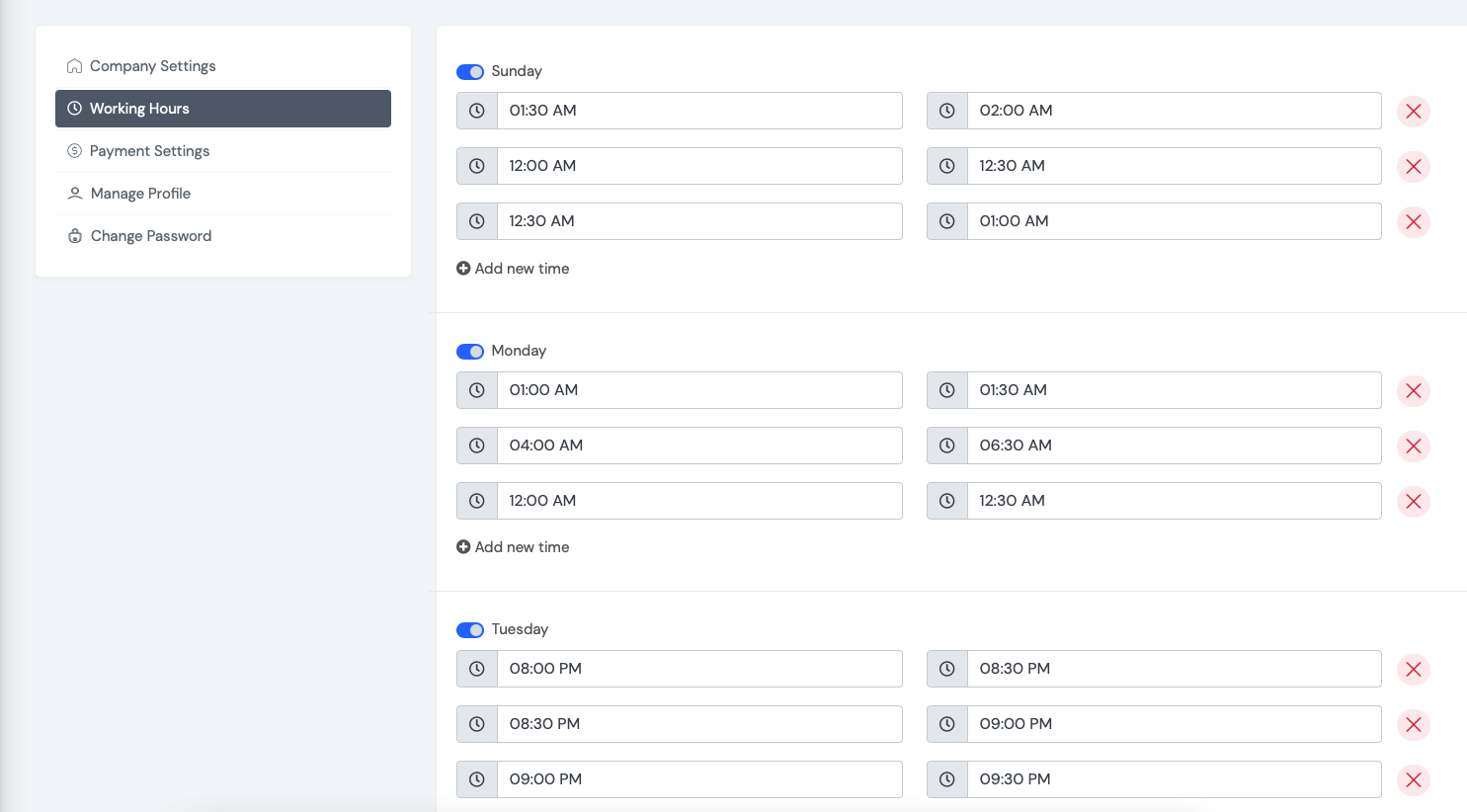
Manage Business working hours
'Chambers' section from dashboard sidebar you can add, edit, delete chambers.

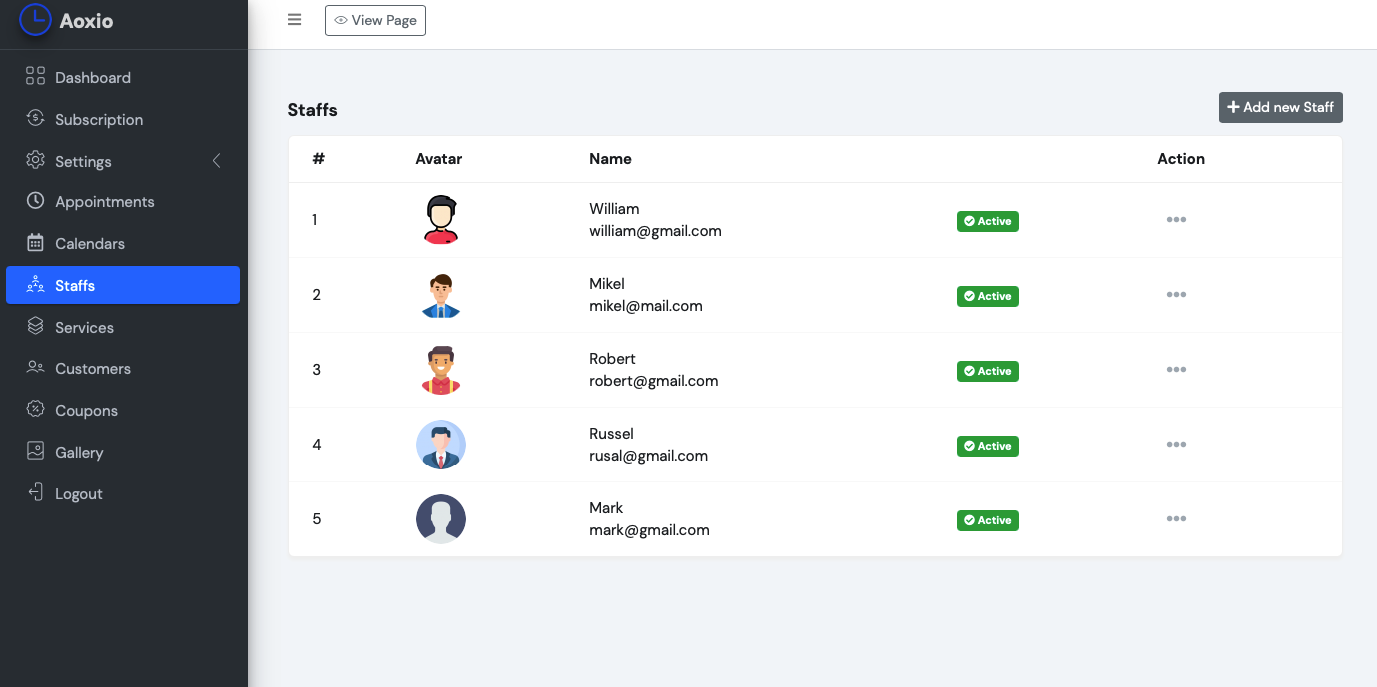
Manage Staffs
'Staffs' section from dashboard sidebar you can add, edit, delete Staffs.

Manage Services
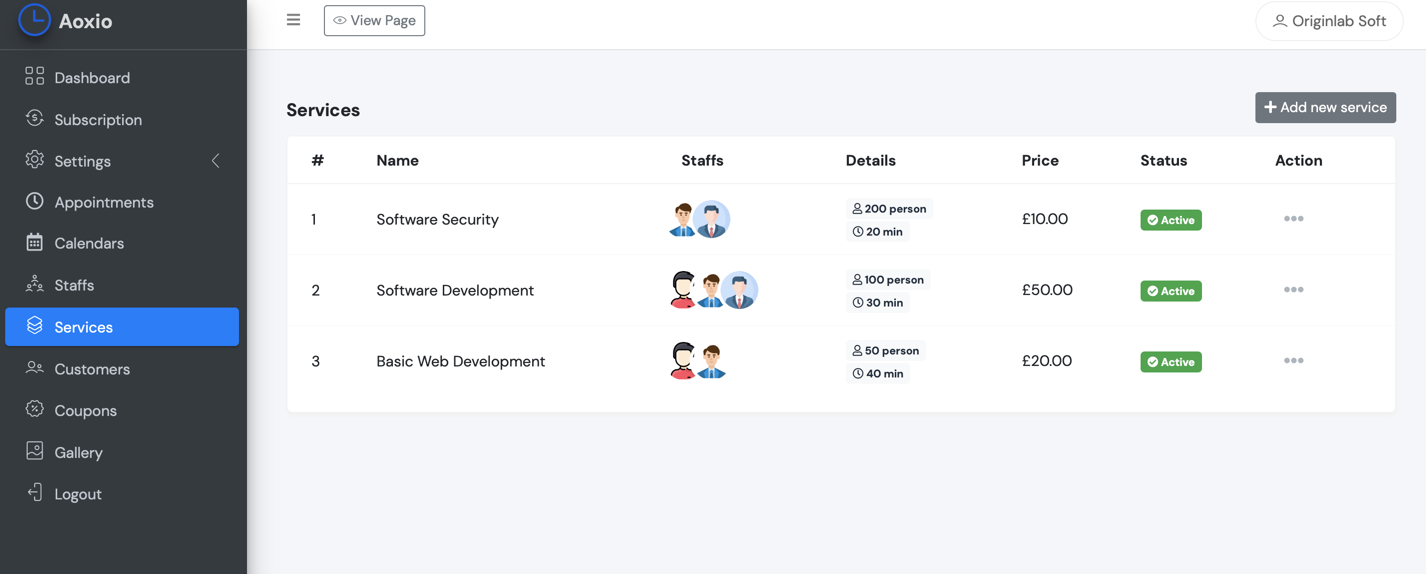
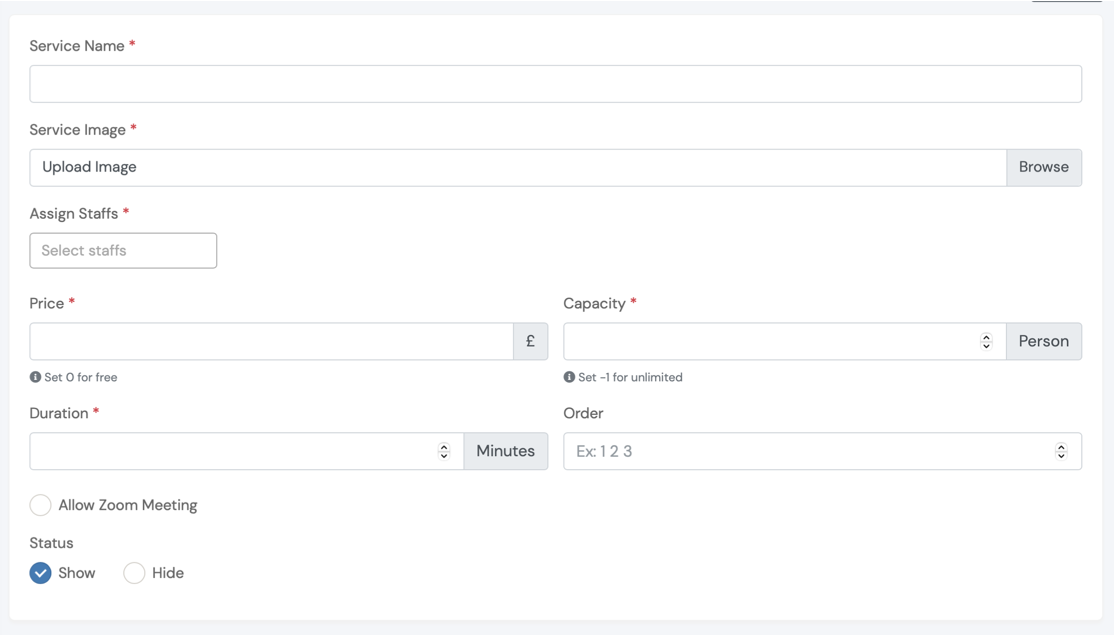
'Services' section from dashboard sidebar you can add, edit, delete Services.


Manage Customers
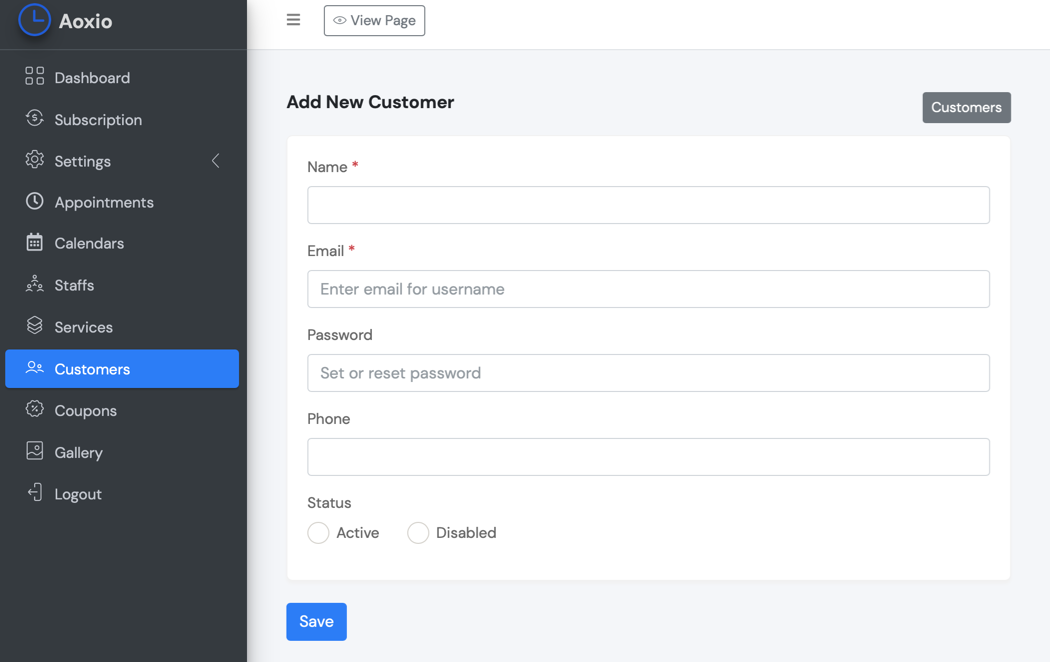
'Customers' section from dashboard sidebar you can add, edit, delete Customers.

Manage Coupons
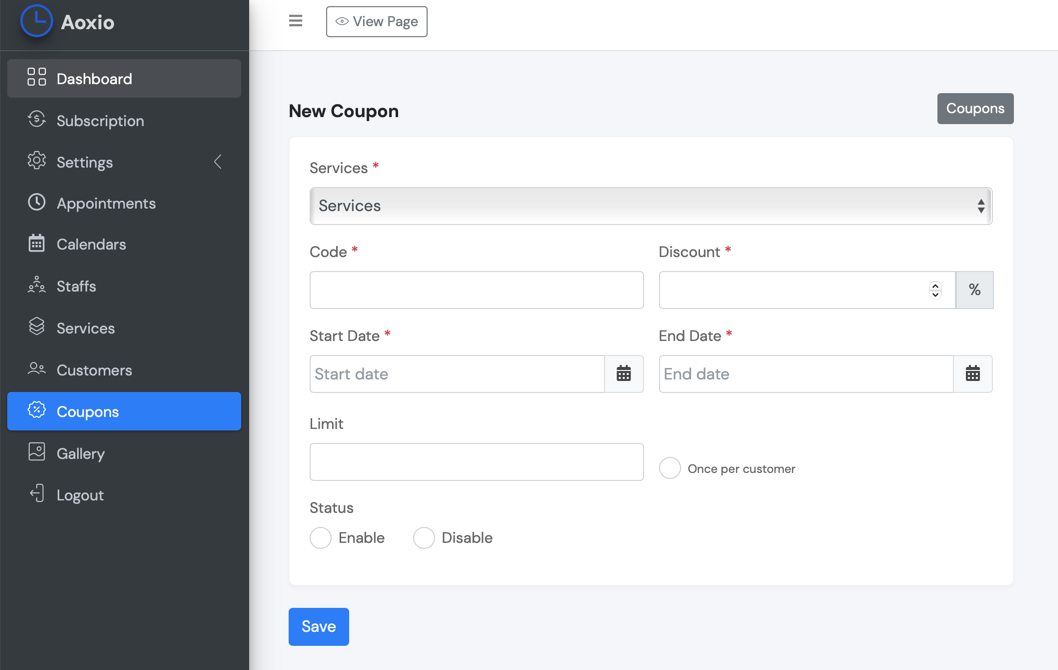
'Coupons' section from dashboard sidebar you can add, edit, delete Coupons.

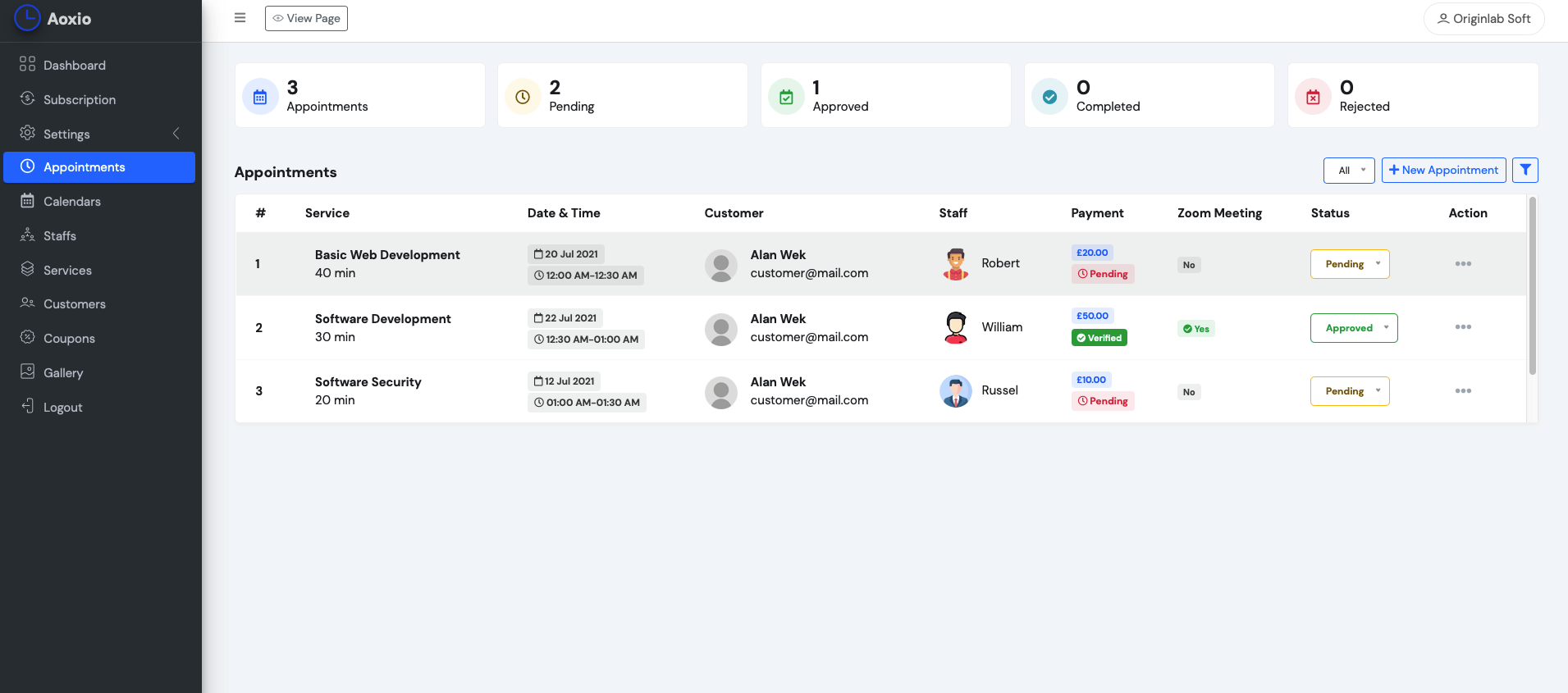
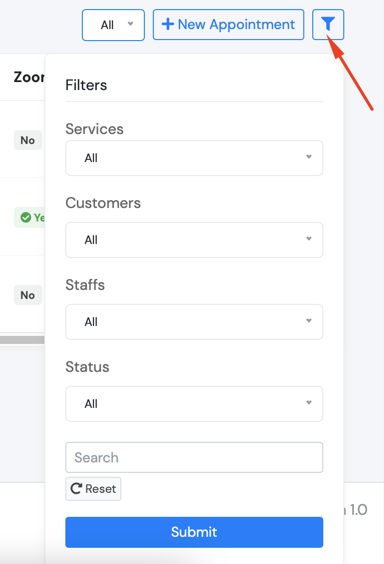
Manage Appointments
'Appointments' section from dashboard sidebar you can add, edit, delete Appointments.


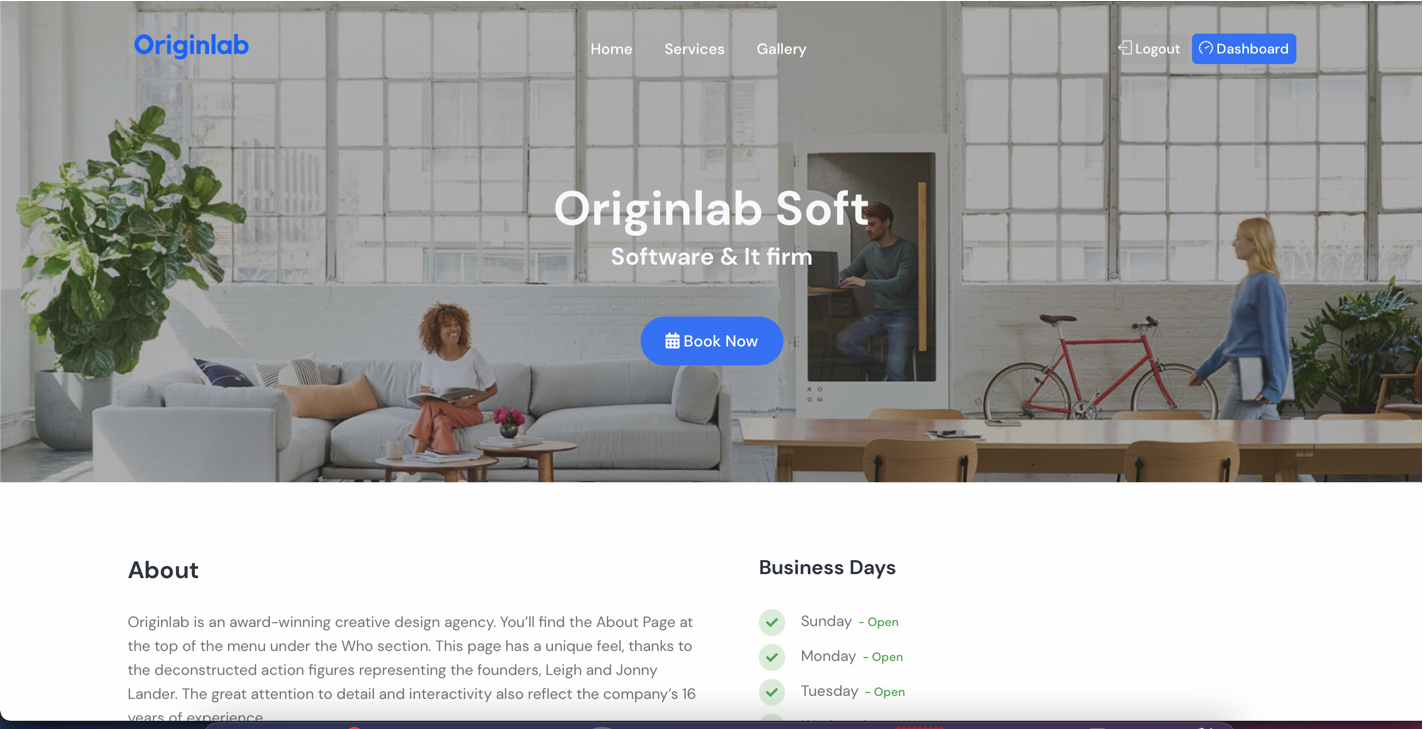
Booking Page
After setup above information your business page will look like this

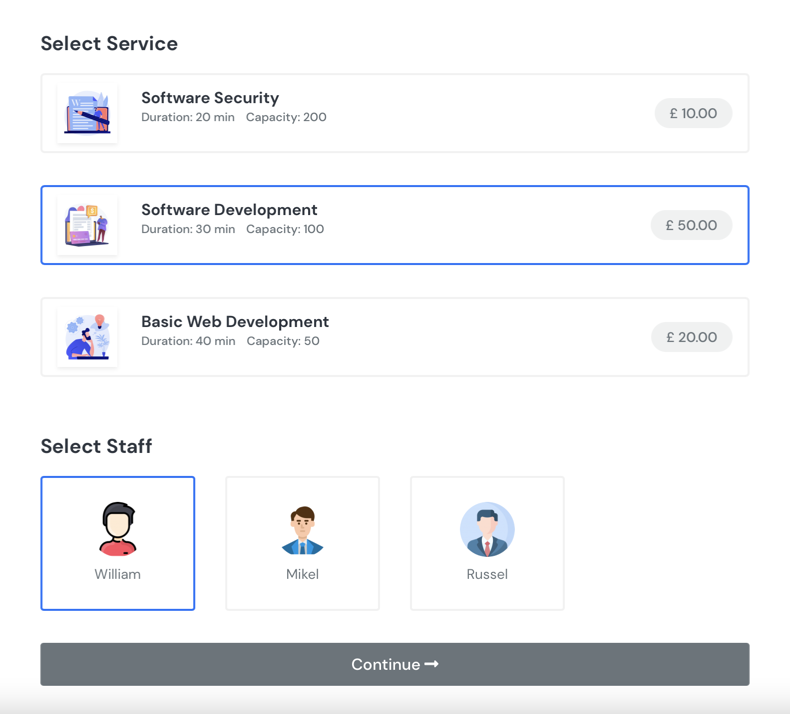
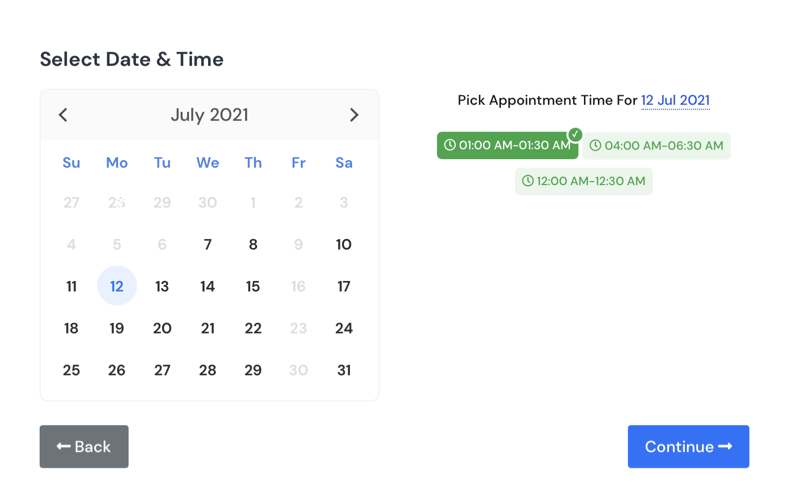
Booking an Appointment
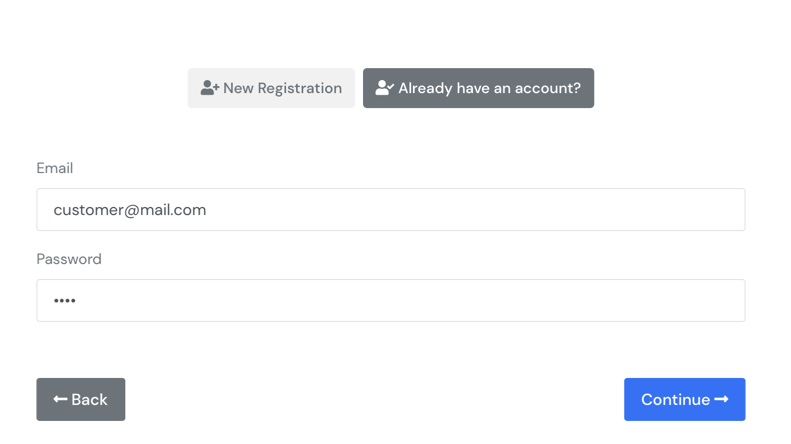
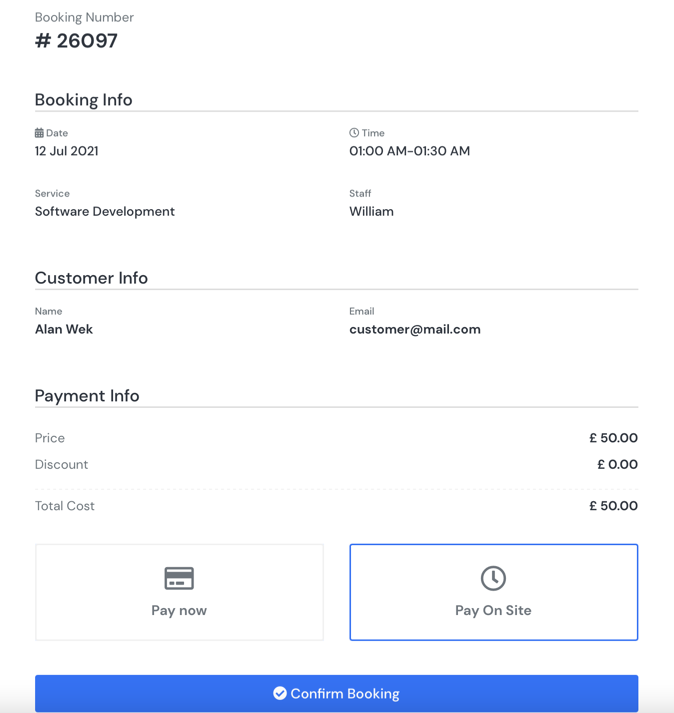
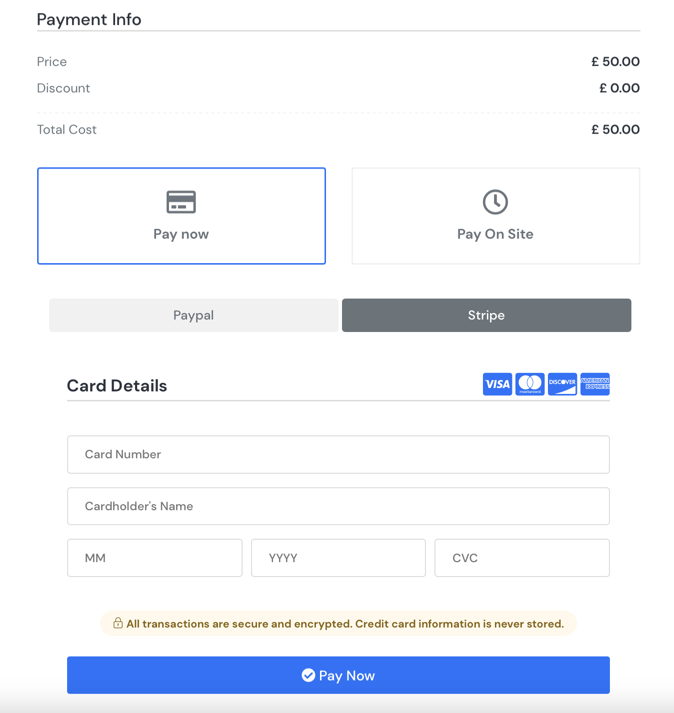
From your booking page customer can book your services by clicking the Booking button here are the all steps





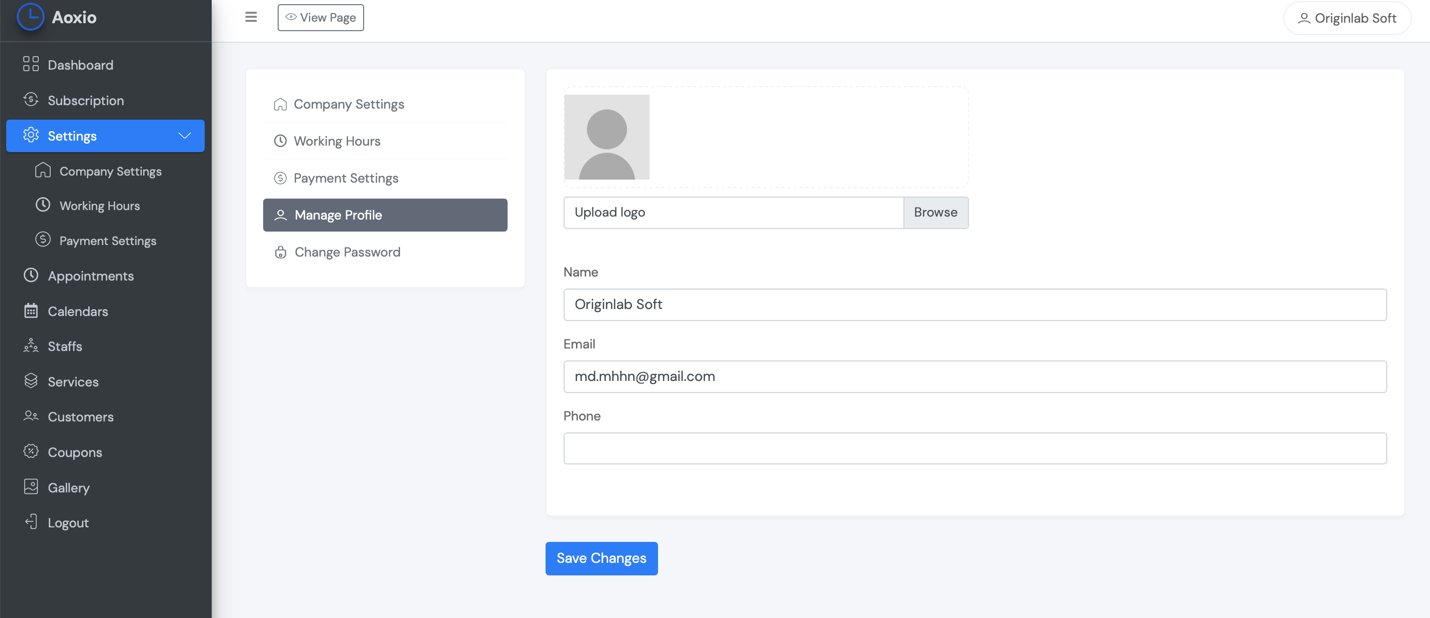
Manage Profile

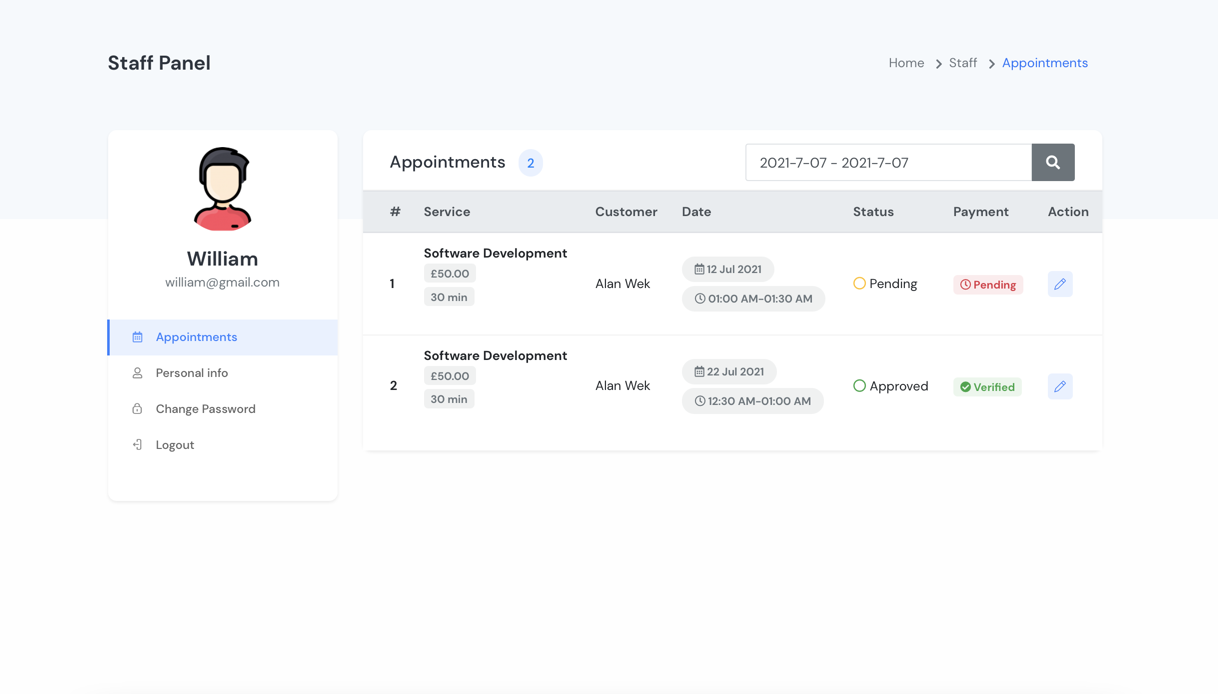
Staff Panel
Staff can access only selected chambers or All chambers which is assigned by the user. Staff can access appointments for the assigning services, they can change the appointment status from their panel.

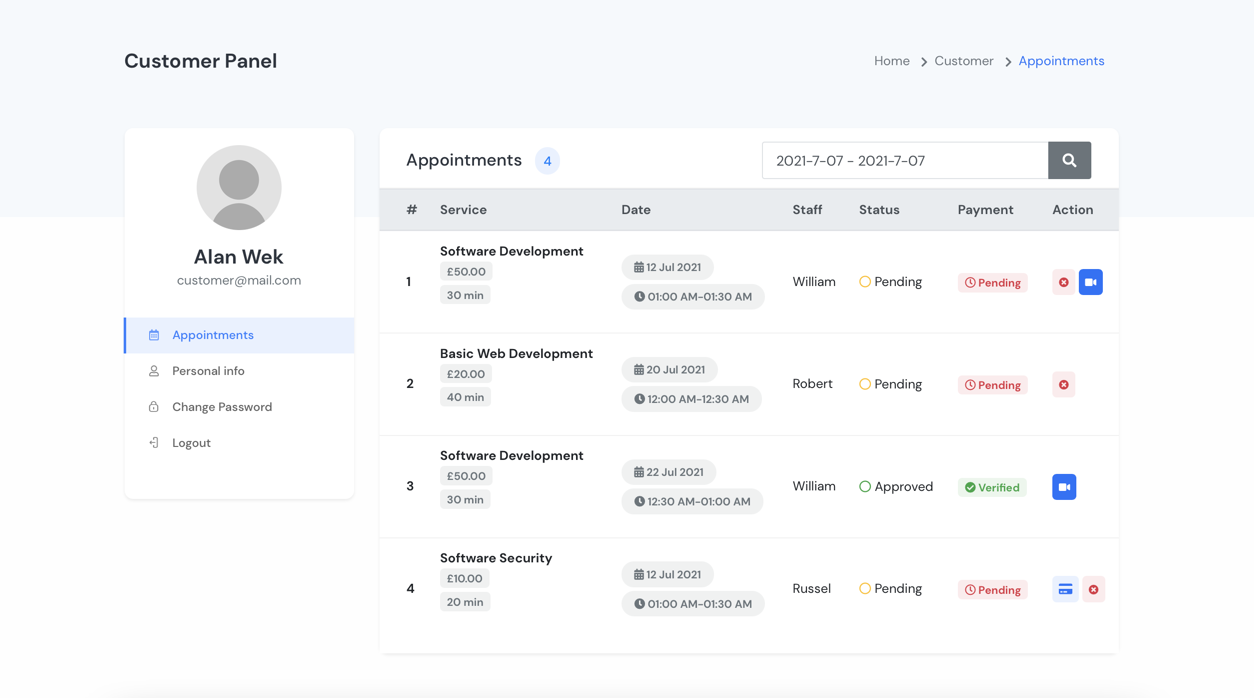
Customer Panel
All Upcomming appoinments will be showing in there

Twillo SMS Integration
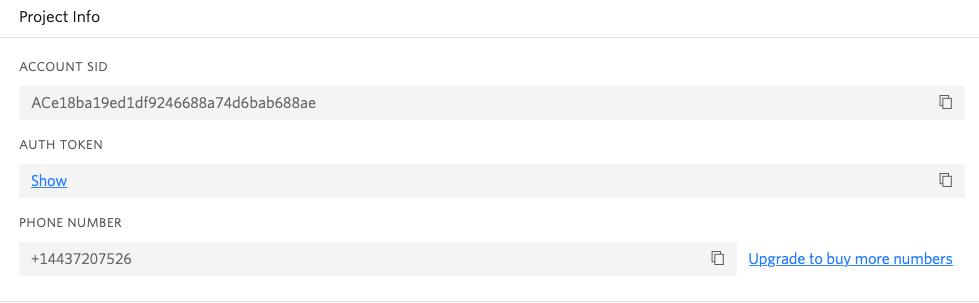
Step 1: Obtain API Keys
Login to your twillo account and go to dashboard home page to get api keys for site integration

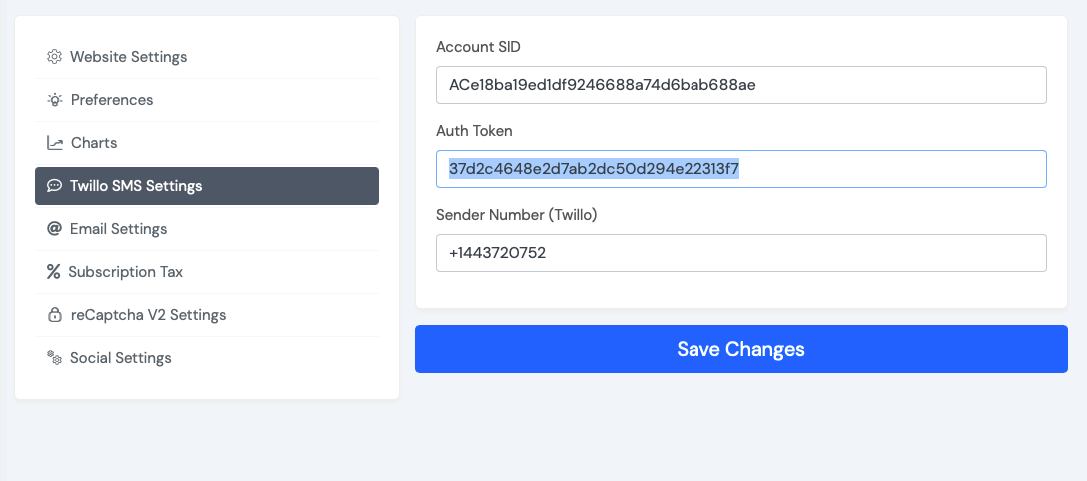
Step 2: Set API Keys
Login as admin go to settings > twillo sms settings from left sidebar and paste your keys in those fields and update it.

Manage Language
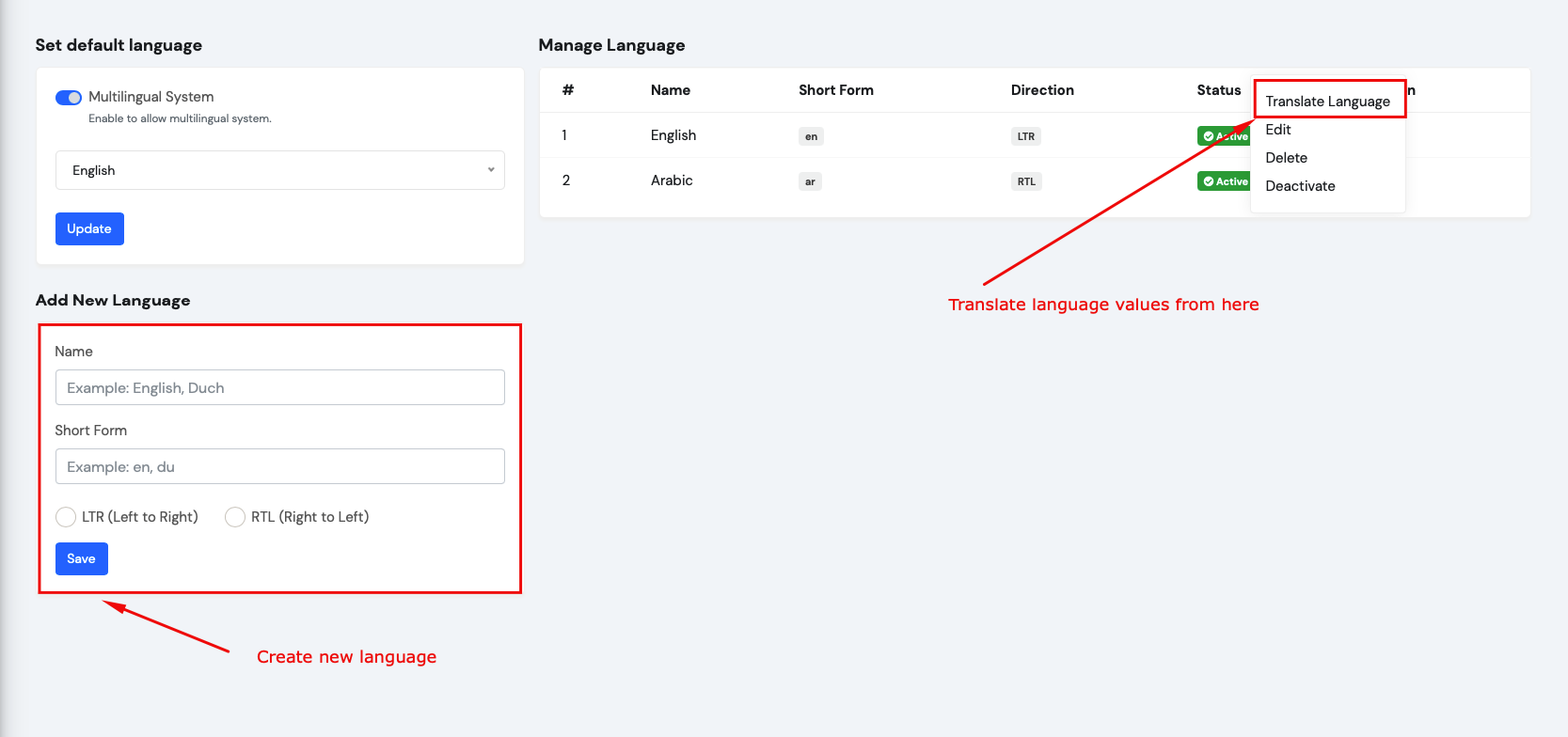
From admin > language left sidebar you can add / manage unlimited language using this advanced multilingual system
Step 1: Create New Language

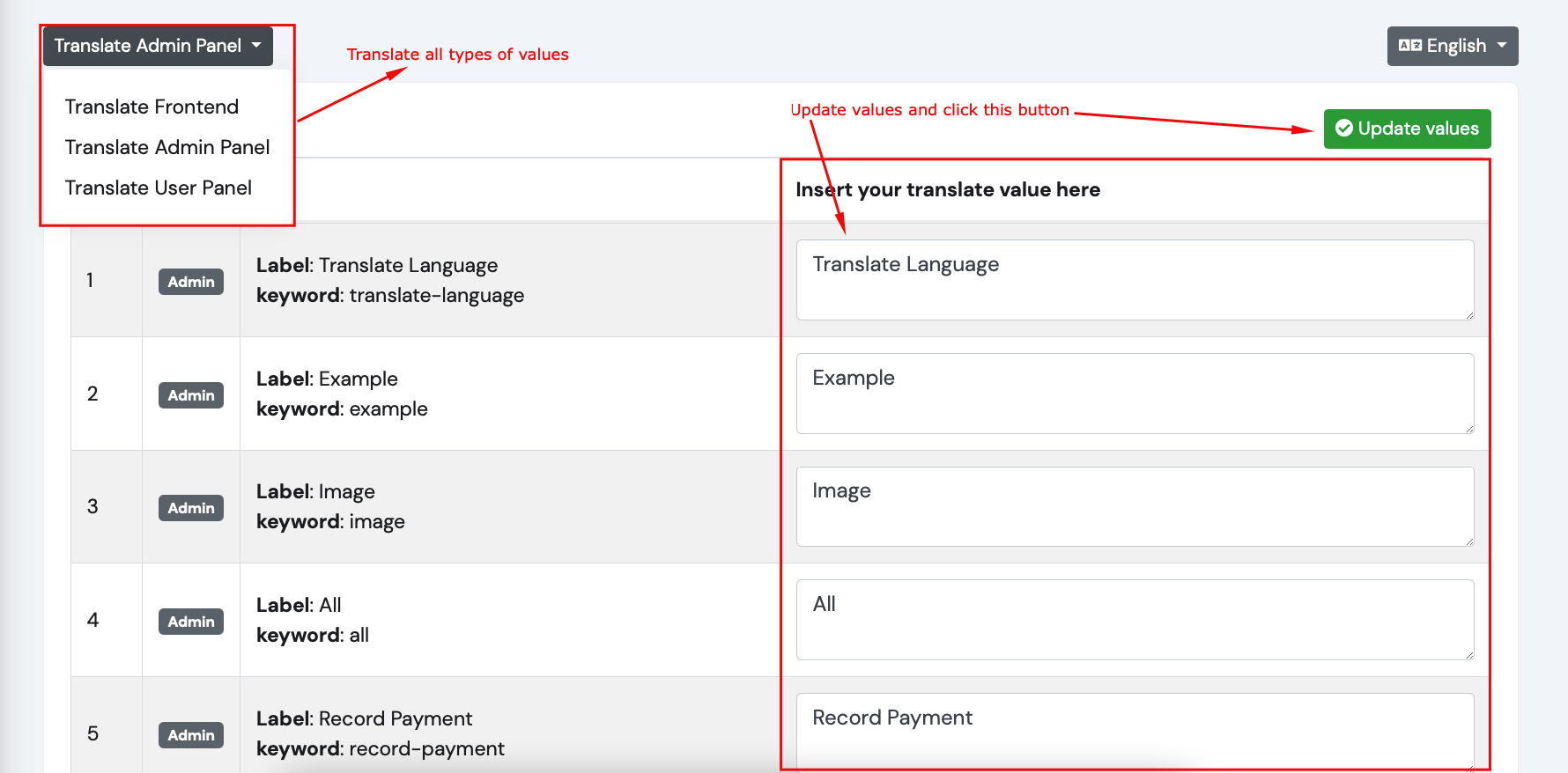
Step 2: Translate Language Values

Manage Payouts
Note: Payouts module is only available for extended license holders
Using payouts module admin will receive appointments payment to admin account. And user will send payout request to withdraw their payment using payout method.
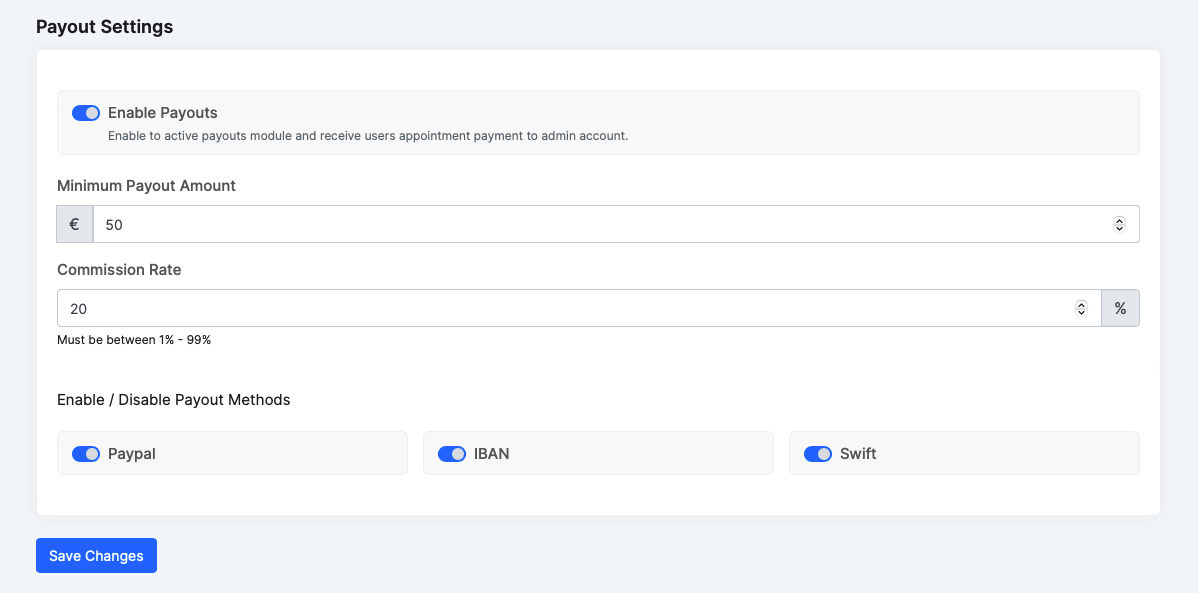
Admin - Payout Settings
Login as admin go to Payouts > Payout Settings from left sidebar, Enable Payout module set Minimum payout amount, Commission rate & Payout methods (payout method will be used for withdraw user payments). Now you are ready to receive users booking payments to directly admin gateways and balance will be added on the Users account (after apply the comission rate).

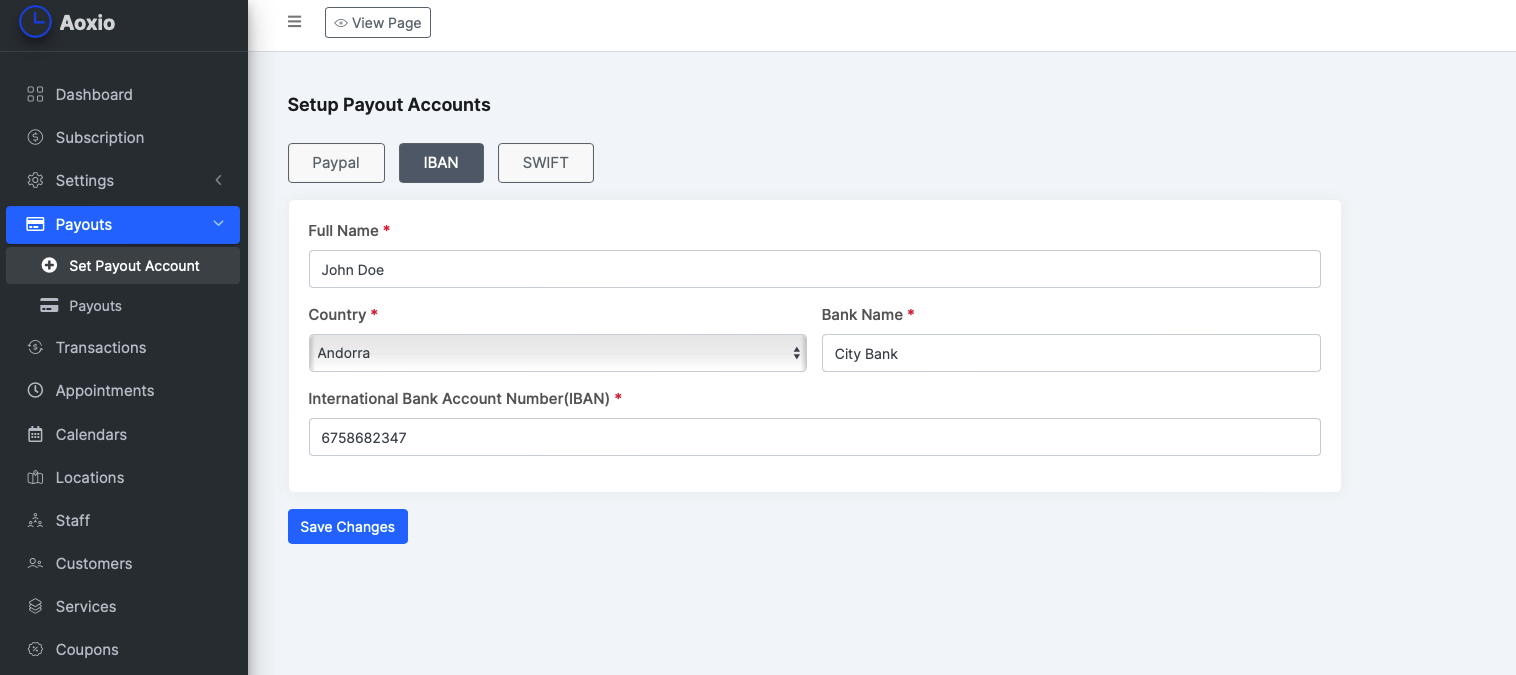
User - Setup Payout Accounts
Go to user panel Payouts > Set Payout Account from left sidebar, users will see their payout methods for setup to withdraw their payments

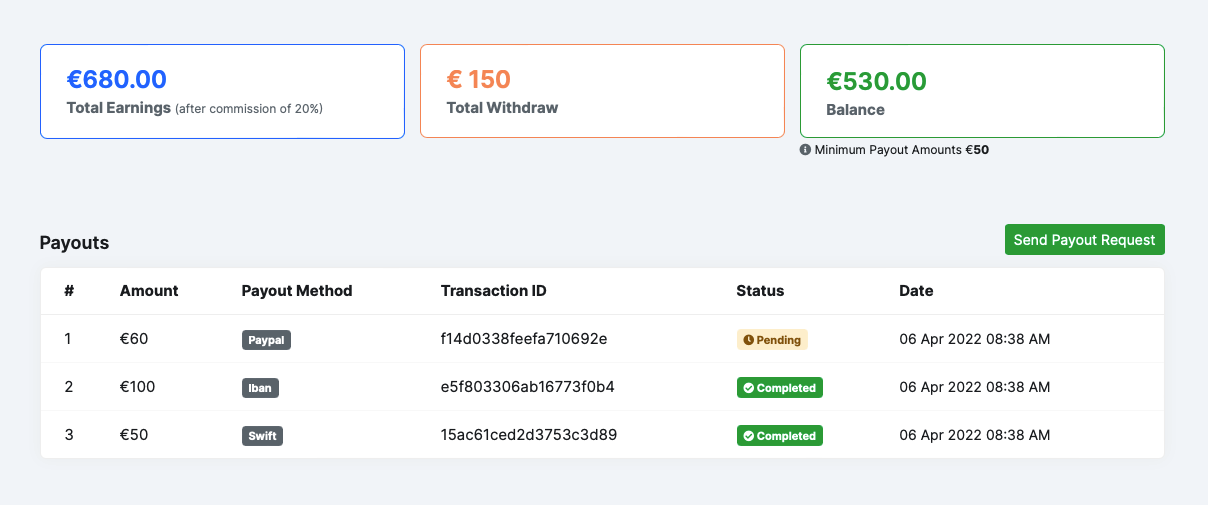
User - Payouts
Go to user panel Payouts > Payouts from left sidebar, users will see their Payout history, Total Earnings, Withdraw & Balance

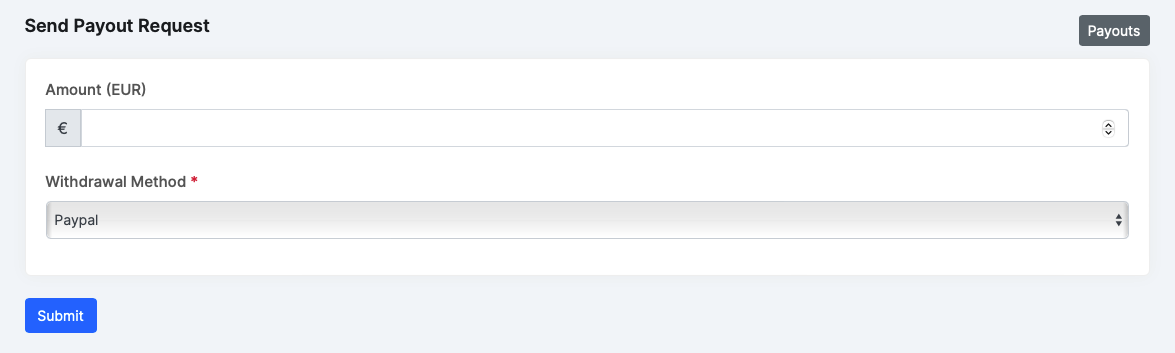
User - Send Payout Request
When users balance is greater than the admin minimum payout amount they will see the Send Payout Request button to send a withdrawal request to admin

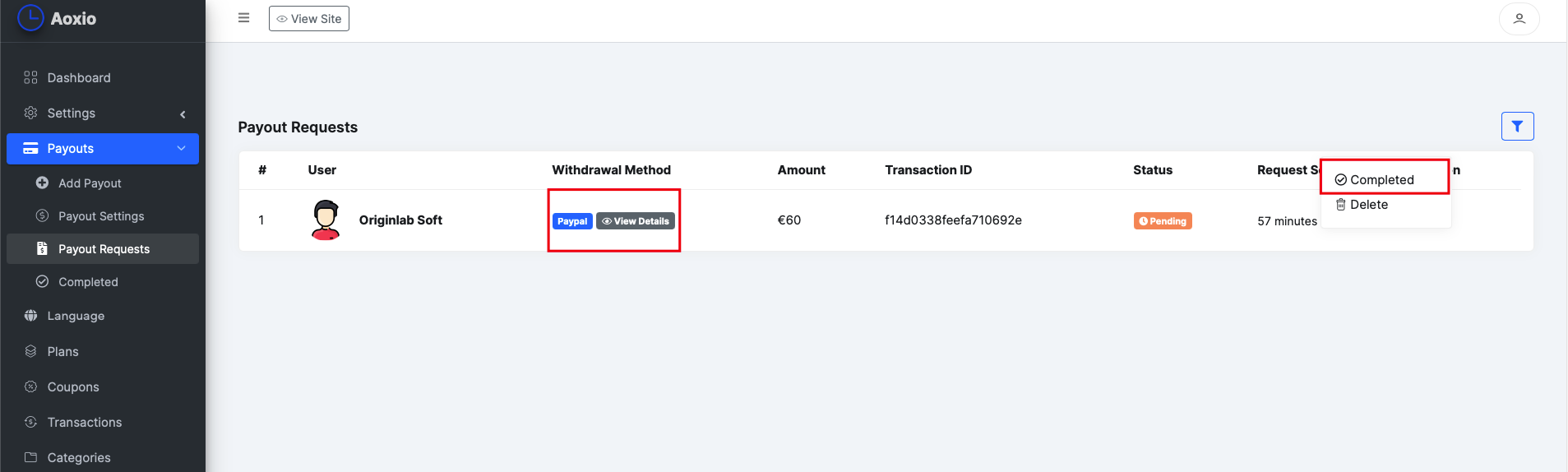
Admin - Payouts Requests
After sending the users payout request admin will see all requests on admin panel > Payouts > Payout Requests from left sidebar, Admin can see withdrawal method detailed info to pay the users and then click the Completed to mark as paid this request, After that users balance will be updated automatically ()

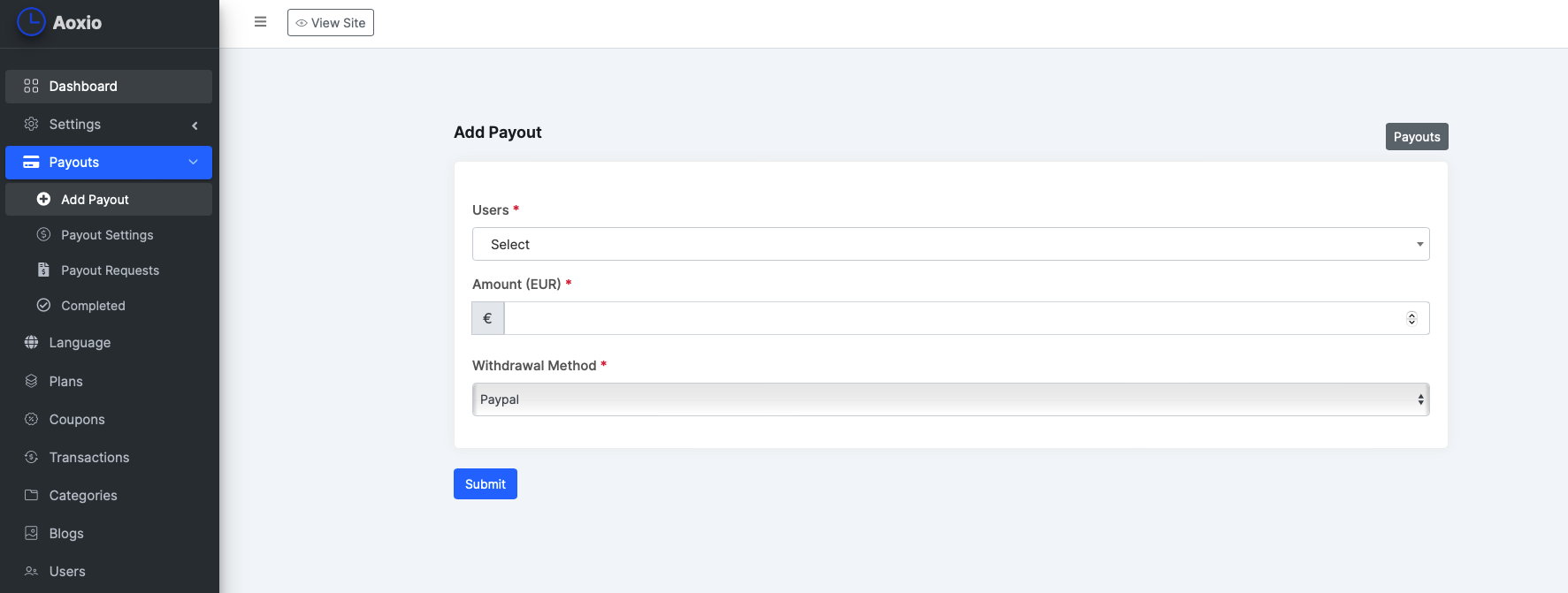
Admin - Add Payout (Manually)
From admin panel > Payouts > Add Payout admin can create a manual user payout request

Google OAuth API
Google OAuth API is the simple and powerful way to integrate the login system on the website. Google OAuth Login API lets you allow the user to sign in the web application using their Google account without registration. The main advantage of Google login is the user can log in to the web application with their existing Google account without register the account on the website. Here are the steps to integrate Facebook login API into Aoxio system
Create Google API Console Project
- Go to the Google API Console
- Select an existing project from the projects list, or click NEW PROJECT to create a new project:
- Type the Project Name.
- Under the Project Name, you will see the project ID is created by Google API console. You can edit and change this project ID by the Edit link. But the project ID must be unique worldwide.
- Click the CREATE button, the project will be created in some seconds.
- In the left side navigation bar, select Credentials under the APIs & Services section.
- Select OAuth consent screen tab, settings up the consent screen.
- Enter the Application name.
- Choose an email address from Support email dropdown.
- Specify the Authorized domains to allow the OAuth authentication.
- Click the Save button.
- Select the Credentials tab, click the Create credentials drop-down and select OAuth client ID.
- Select Web application as the Application type.
- Specify the redirect URL in the Authorized redirect URIs field like this
www.yoursite.com/login - Click the Create button.
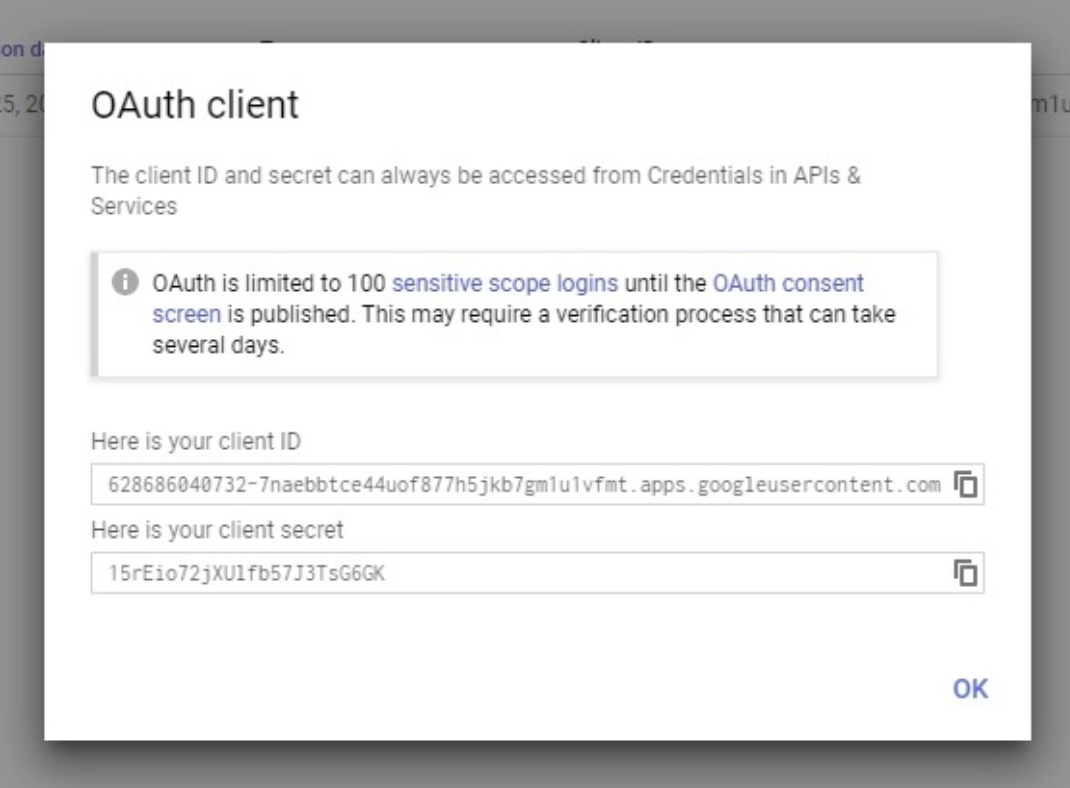
- A dialog window will appear with OAuth API credentials (Client ID and Client secret). Copy the Client ID and Client secret for later use in the script to access the Google APIs.
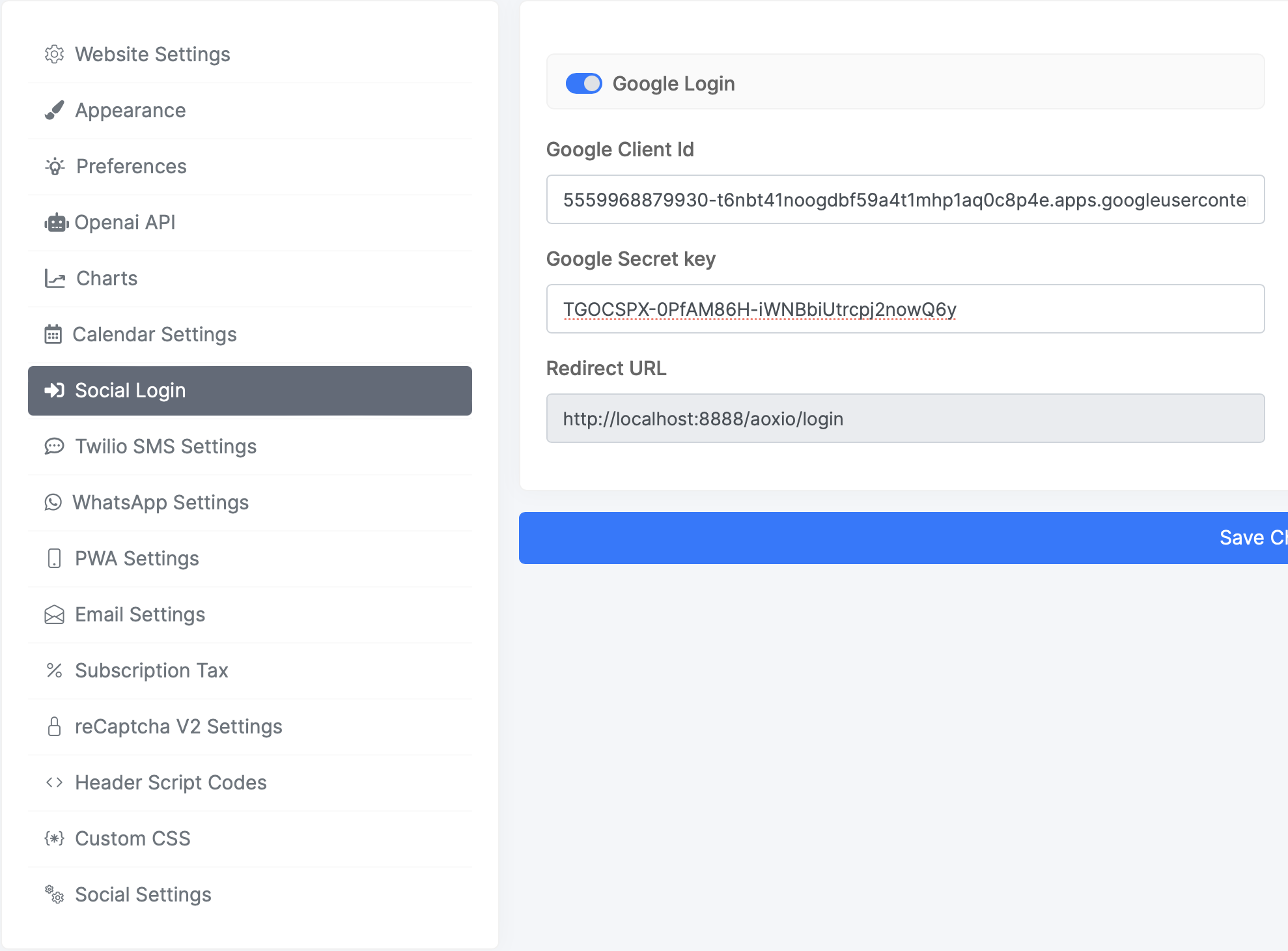
- Now go to admin panel > settings > website settings > Social Login from left sidebar, enable the Google login and put above api credientials on there and udpate it.


Facebook API
Facebook Login Integration is the most used feature of today’s web application. Login with Facebook feature helps the user to log into the web application without prior account registration. Here are the steps to integrate Facebook login API into Aoxio system
Follow the below steps to create a Facebook App and generate App ID & App Secret.
- Go to the Facebook for Developers page and login with your Facebook account.
- At the right corner of the top navigation bar, click the My Apps link and select Add New App.
- Enter the Display Name and Contact Email.
- Click the Create App ID button.
- The new App will be created and redirected to the Facebook App Dashboard.
- Navigate to the Settings » Basic page.
- In App Domains field, specify the domain name of your website (ex:
yoursite.com). - In Privacy Policy URL field, specify the privacy policy web page URL for login dialog (ex: https://www.yoursite.com/privacy-policy/).
- Select the Category of your App.
- Click the Save Changes button.
- At the left navigation menu panel, click the PRODUCTS(+) link and navigate to the Add a Product page.
- Navigate to the Facebook Login » Settings page.
- Go to the Client OAuth Settings section. In the Valid OAuth Redirect URIs field, specify the Redirect URL of your OAuth application (ex: https://www.yoursite.com/login/).
- Click the Save Changes.
- Change App Status
- By default, the App will be In Development mode. To change the App status in Live, click the toggle switch at the top header.
- On click the Status On/OFF switch, a confirmation dialog will appear. Confirm to make your app public. Navigate to the Settings » Basic page, copy the App ID and App Secret. This App ID and App secret are required to access the Facebook APIs.
- Navigate to the Settings » Basic page, copy the App ID and App Secret. This App ID and App secret are required to access the Facebook APIs.
- Note: You need to specify the App ID and App secret in the script when calling the Facebook API. Also, the URL specified in Valid OAuth Redirect URIs must be matched with the Redirect URL specified in the script.
Important Note: You need to provide the required information for submitting the approval request about your app, Once the App Review process is completed and approved by the Facebook, you will be able to get the Facebook profile link and gender of the user.
PWA (Progressive Web Apps)
A Progressive Web App (PWA) is an app built for the web that provides an experience similar to a mobile app. PWAs are fast and offer many of the features available on mobile devices.
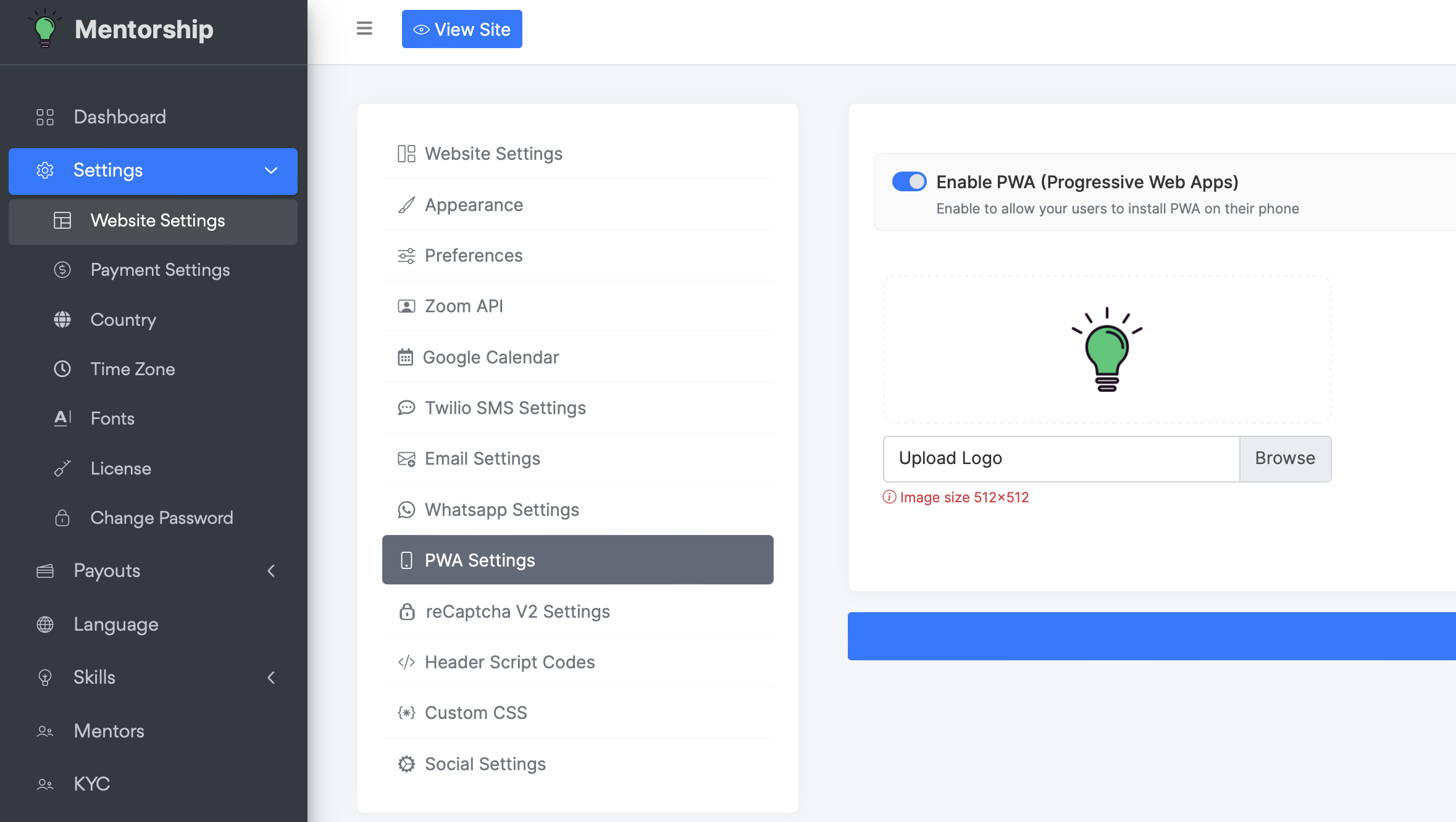
PWA Settings
Login as admin go to Settings > Website Settings > PWA Settings from left sidebar, Enable the PWA and add 512x512 size logo and now youa are ready to use the PWA

Installing PWA on iPhone
Installing a PWA on an iPhone is a straightforward process:
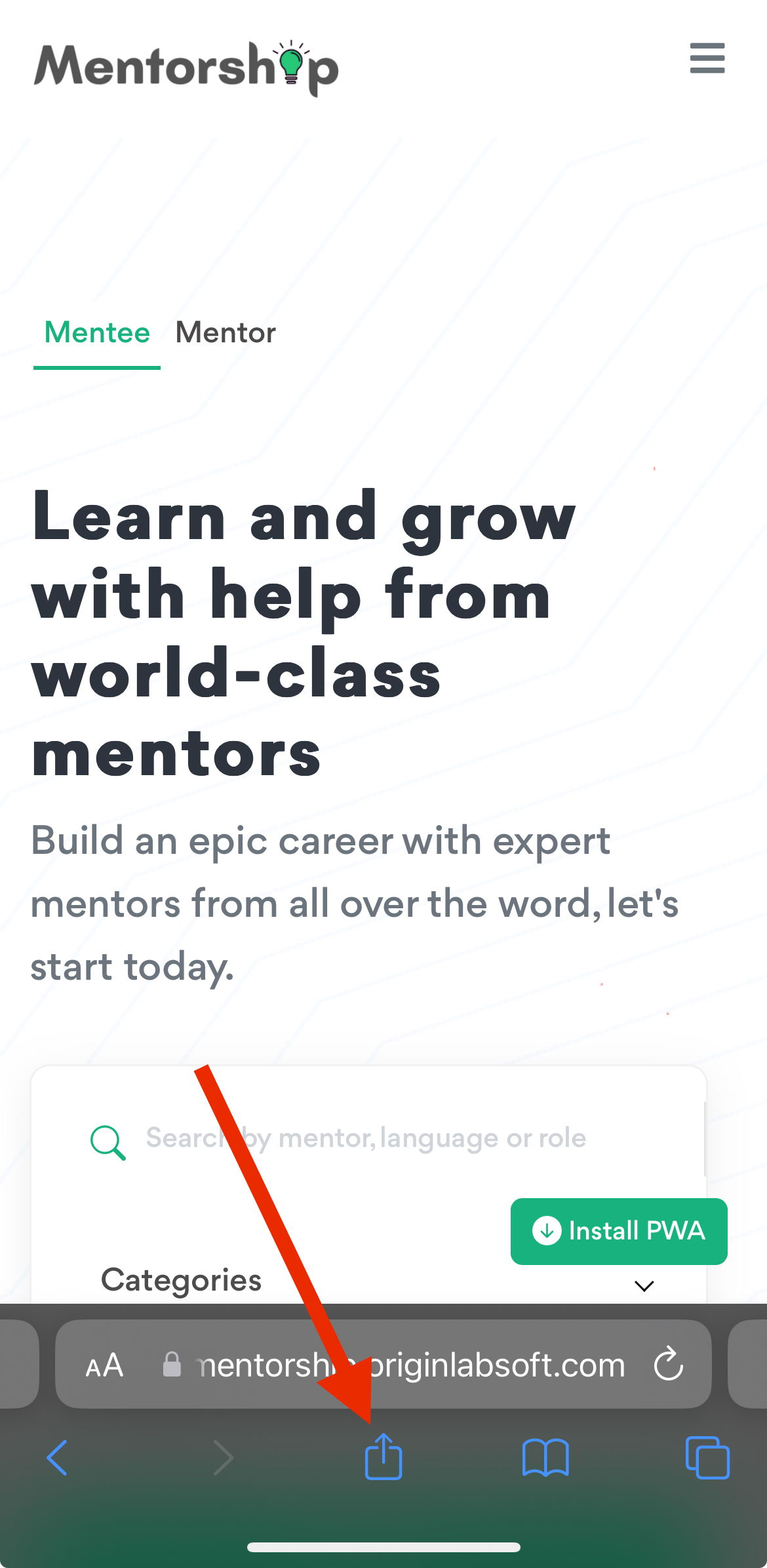
Step 1: Open Safari and navigate to the website hosting the PWA.
Step 2: Once the website loads, tap the "Share" icon at the bottom of the screen .
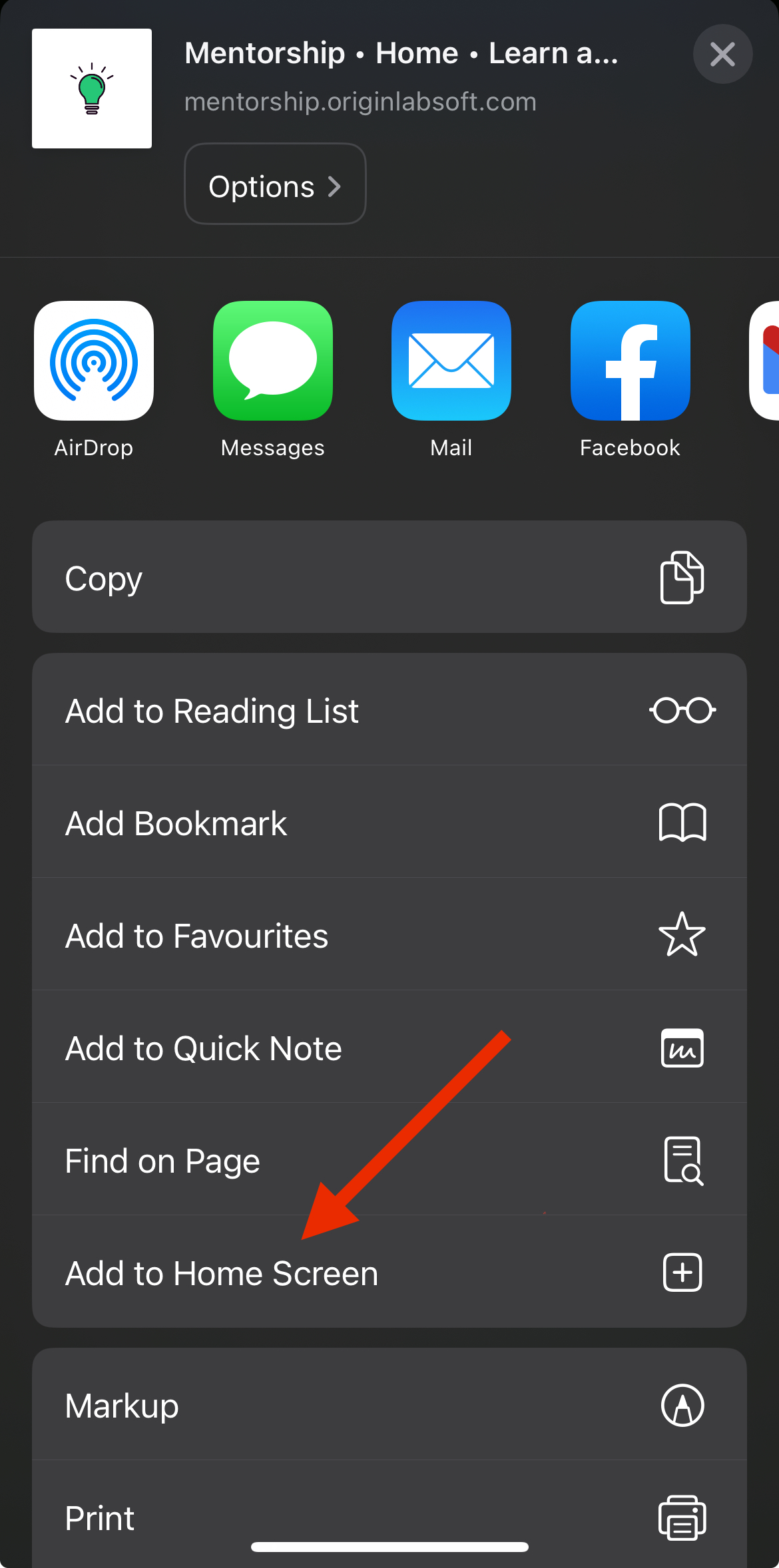
Step 3: Scroll down in the Share menu until you see the "Add to Home Screen" option and tap on it.
Step 4: You can customize the name of the app if you wish, then tap "Add" in the upper-right corner.
Step 5: The PWA will now be added to your iPhone's home screen, and you can launch it like any other app.


Installing PWA on Android
Installing a PWA on an Android device is very simple:
You will see a PWA Install button on your screen bottom right, click this button you will be prompted to confirm the installation (This install button is not work on ios device)

OR
Step 1: Open Google Chrome and navigate to the website hosting the PWA.
Step 2: Once the website loads, tap the menu icon (three dots ...) in the top-right corner of the browser.
Step 3: In the menu, select "Add to Home screen" or "Install [APP Name]".
Step 4: You may be prompted to confirm the installation. Tap "Add" or "Install" to proceed.
Step 5: The PWA will now be added to your Android device's home screen, and you can access it like any other app.

Frequently asked questions
After installation when I click on any link it returns 404 Not Found, why?
There are few reasons, this can be happend
- You do not have the
.htaccessfile uploaded on your project root folder - Your web host provider does not have
mod_rewriteenabled for Apache. - The
.htaccessfile exists, but the content is not the same as the original file from my product.
Emails are not sending / I have errors with my SMTP.
All errors related to the email sending system are caused by either
- Incorrect SMTP credentials
- not properly working SMTP server, or web host blocking the actual SMTP connection.
- For any of these issues, contact your SMTP or web host provider.
How to customize the frontend landing page, header or footer?
You can customize landing page contents from application views home.php
You can customize header / footer from application views include header.php / footer.php
Why payment gatewats are missing in my site?
Please make sure you have purchased the extended license for this script, If you purchased a regular license then you will not have access the payment gateways, check our item details page or See license terms here
How can I add a new language and translate texts?
You can add new language from Admin Panel Language Add New Language form, After that you can translate all texts from Admin Panel -> Language list > Edit Values
How can I update text on the website?
Any static text from the website can be changed from the Admin Panel Language Edit Values
How can I set my own language as a default?
You can set your language as a default from Admin Panel Language Set default language dropdown to update it